Backend Portfolio Projects for Developers Who Dread CSS
Having a portfolio is essential to landing a web development job. As a back-end developer, how do you showcase your skills when most of it happens, well, in the back end?!
You might use Postman to send requests to your server, but you can't expect recruiters to do that. They need an easy and quick way to see what you've built. You need a front end to accompany your back end.
You need HTML and CSS.
But writing CSS isn't your forte. In fact, you could easily spend hours fiddling with CSS only to end up with a page that looks like it was built in the 90s.
Imagine showing one of your projects to a recruiter while trying to convince them the back end is really well done and they should ignore the design..
That's awkward.
Despite having the design skills of a 5-year-old, your projects don't have to reflect that.
What if you had a portfolio you were truly proud of? A portfolio of beautifully designed projects that are worthy of your intelligently written back ends.
A portfolio worthy of YOU.
This portfolio would make you stand out from all other candidates. It would get you past the screening stage and sitting at a table in front of your future employer.
Best of all, what if you accomplished all of that without writing even a single line of CSS? Wouldn't it be great if you spent your time writing back-end logic instead — the type of coding you're actually good at.
Well, now you can!
Introducing back-end projects packaged with a front-end application
I'm releasing a collection of portfolio projects that come with an already built front-end application so you can focus entirely on the back end.
These projects will cover a wide range of back-end topics such as authentication, caching, sockets and security, making them an ideal choice for learning and practicing Node.js.
By the time you complete several of these projects, you'll have a strong portfolio showcasing your web development skills.
Want to use Express, Fastify, Nest.js, or any other back-end framework? Not a problem! SQL or NoSQL? Up to you! There are absolutely no restrictions on how you should build these projects.
You're free to choose any frameworks and libraries you want. This is an excellent opportunity to try out a new library or learn a technology that will give you an edge on the job market.
URL Shortener project
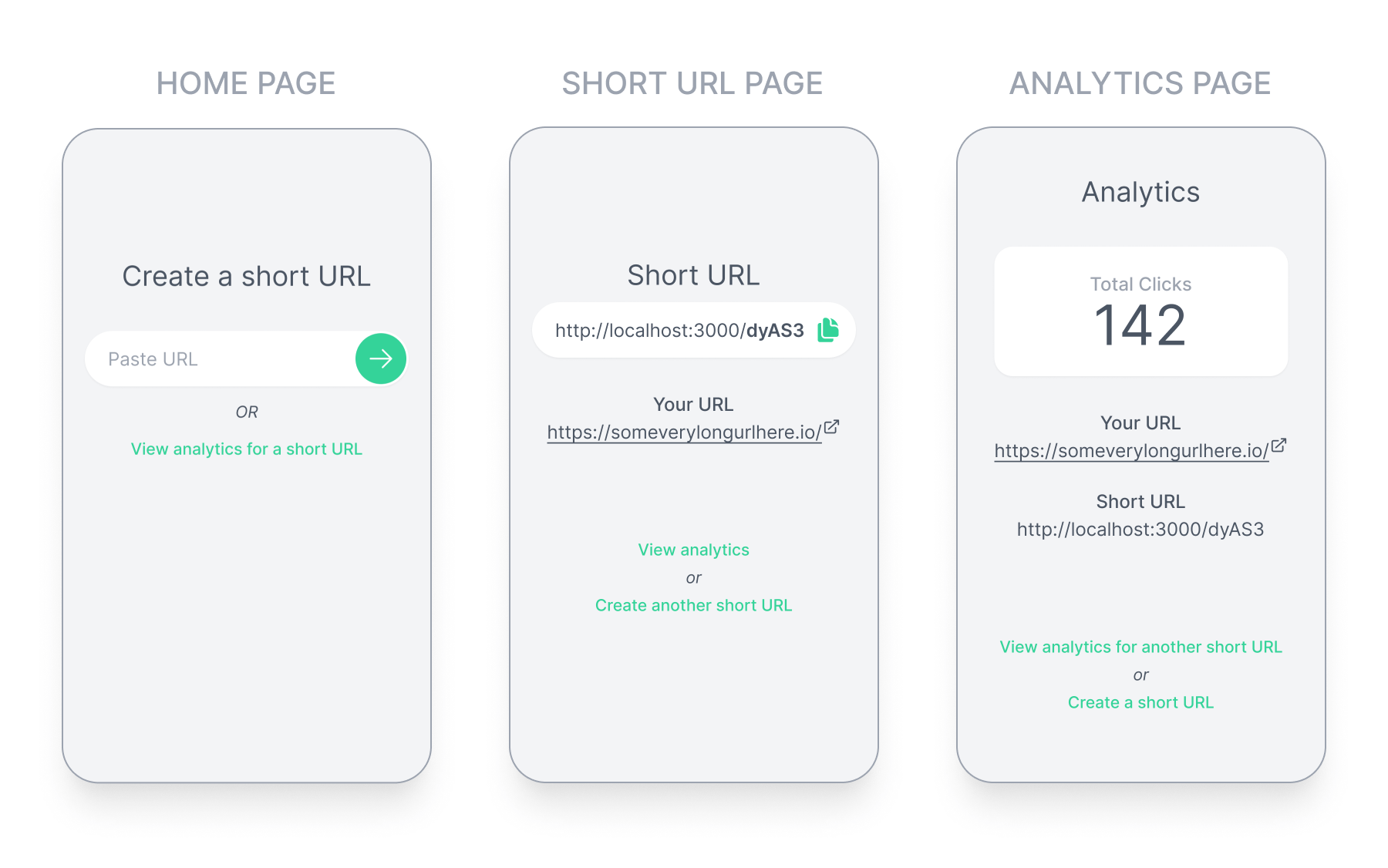
The first project in the series is a URL Shortener service.
Your task is to implement a back-end that enables users to shorten a long URL. The short URL should redirect visitors to the original URL when visited. Additionally, users should be able to view the number of times an URL has been visited.
I'm giving the first project away for FREE. Leave your email behind to get the project files sent to your inbox. 👇
I'll let you know when I release more projects, and you will get tips on building scalable Node.js applications. I respect your email privacy. Unsubscribe any time.
What's inside
Front-end application

Each project comes with a fully designed and implemented front-end application. It's a plug-and-play application ready to connect to a back end. Just give it a URL and you're good to go.
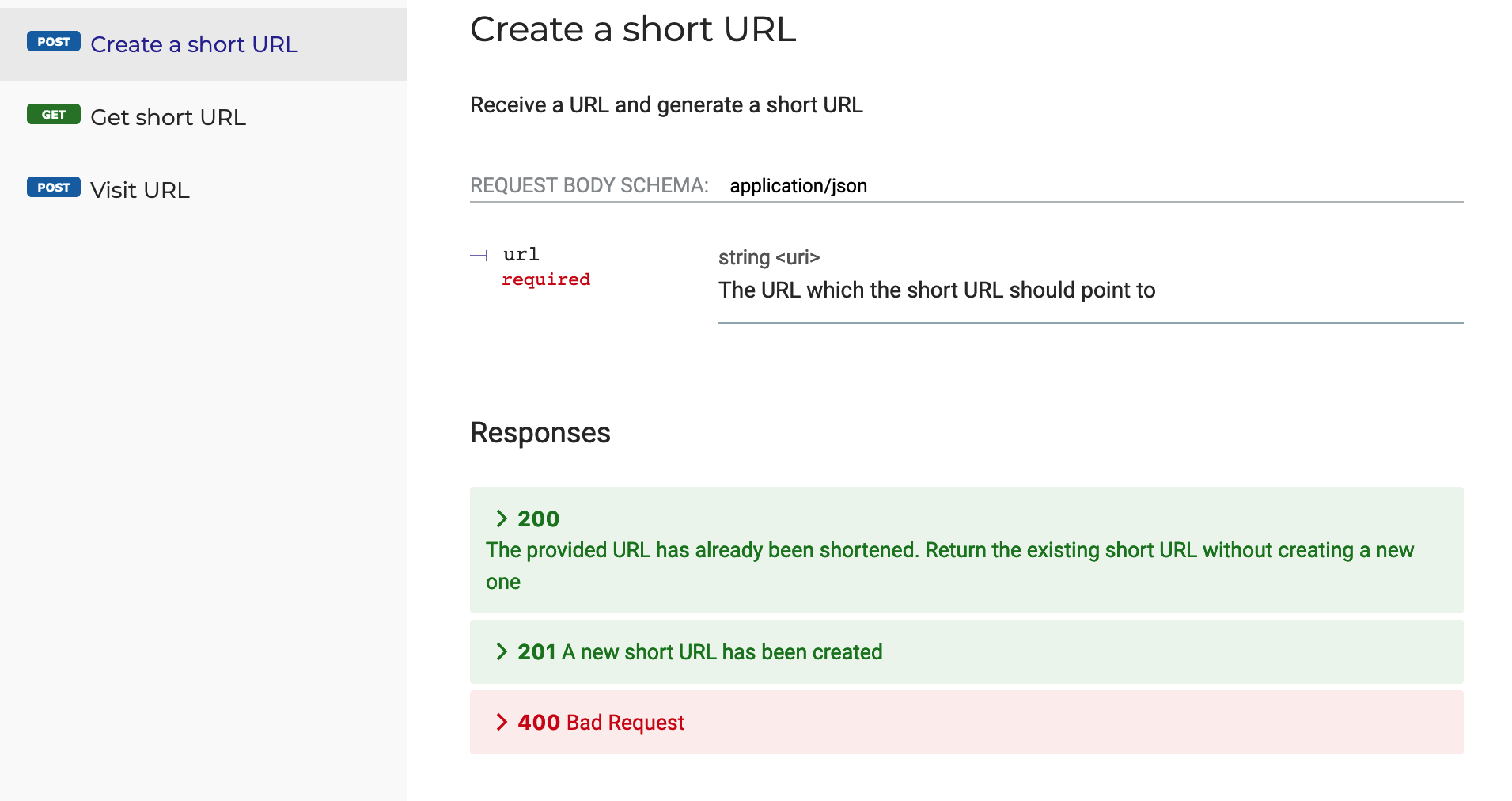
API Documentation

Back-end developers often use the API documentation to coordinate with front-end developers. API documentation is a formalized document of how the client and server will communicate.
Typical API documentation will describe how the client should authenticate with the server, what the available endpoints are, and what the data returned by the back end looks like.
As a back-end developer, you should be comfortable with implementing a back end that closely matches the documentation. API documentation is to back-end developers, what design files are to front-end developers.
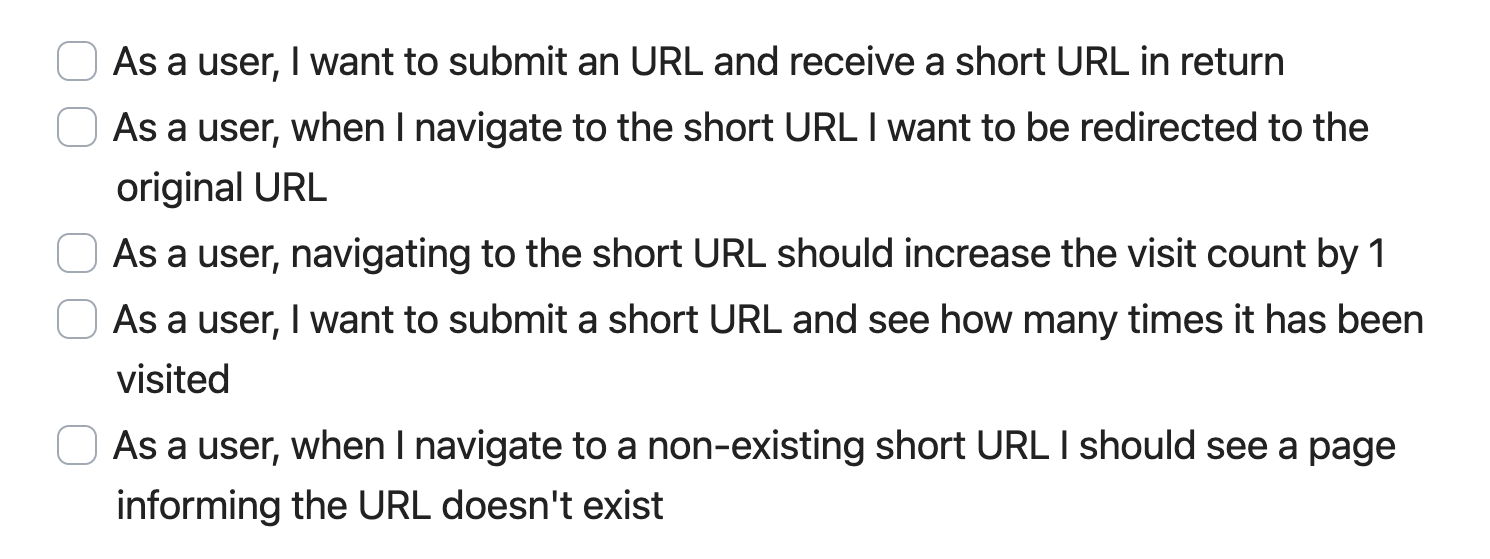
User stories

User stories provide an overview of the features you will be implementing. They give you a good idea of what the project is about.
These are a collection of essential features written from the user's perspective. User stories encourage backward planning by starting with the end result first. Use them to work your way backward and decompose the project into many small tasks.
Together with the API documentation, user stories are a great starting point for integration tests.
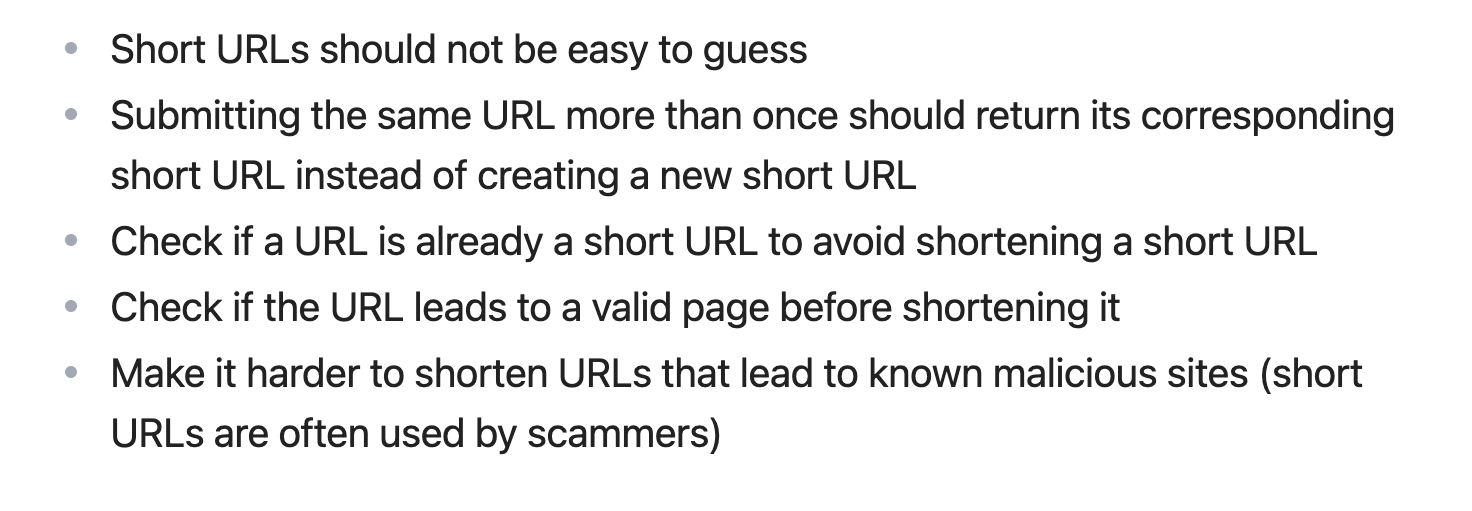
Bonus tasks

For ambitious developers who like an extra challenge, each project comes with additional bonus tasks. These tasks go beyond the initial scope of the project and challenge your problem-solving skills.
If the user stories are the Minimum Viable Product (MVP), bonus tasks are the polished version of a product. Completing the bonus tasks shows you're capable of analyzing, researching, and solving real-world problems.
Don't feel the pressure to finish all, or any, bonus tasks. If you implement just the essential features that's already a big accomplishment.
Resources
Resources are various links to tutorials, Stack Overflow questions, Wikipedia pages, or blog posts that can help you with the project. If you get stuck building the project, these resources can help you get unstuck and learn a different problem-solving approach.
These resources work best when used as inspiration. Try not to copy-paste code from them and if you absolutely have to, make sure you fully understand what each line of code does.
Additional support
A workflow for building the project. This is a step-by-step workflow on how I would build the project. From initializing a GitHub repository to implementing a mock server to connecting a database. These are a sequence of steps. Feel free to adapt it to your liking or use your own workflow.
Deployment tips. How you deploy the back end will largely depend on whether you want to host it on a server (VPS) or a managed server (PaaS). With the plethora of cloud providers today, I lay out the options available to you along with some recommendations that have free tiers.
Go build something awesome!
I'm super excited to see the awesome stuff you'll make and I'm curious to see what approach you'll take to solve these projects.
I'd love to have a look at your solution. Shoot me an email with a link or mention me on Twitter. I'll help spread the word!
Have fun building! ⚒️