Practical Async/Await
Write modern asynchronous JavaScript that just works — today
"I am so stuck with asynchronous JavaScript. I don't know what else to do.. Please help!"
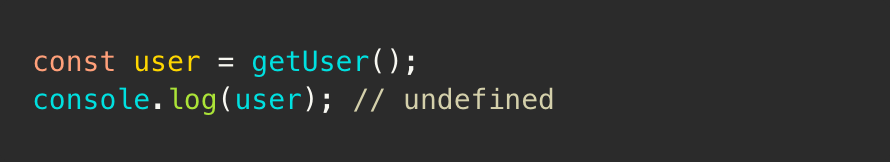
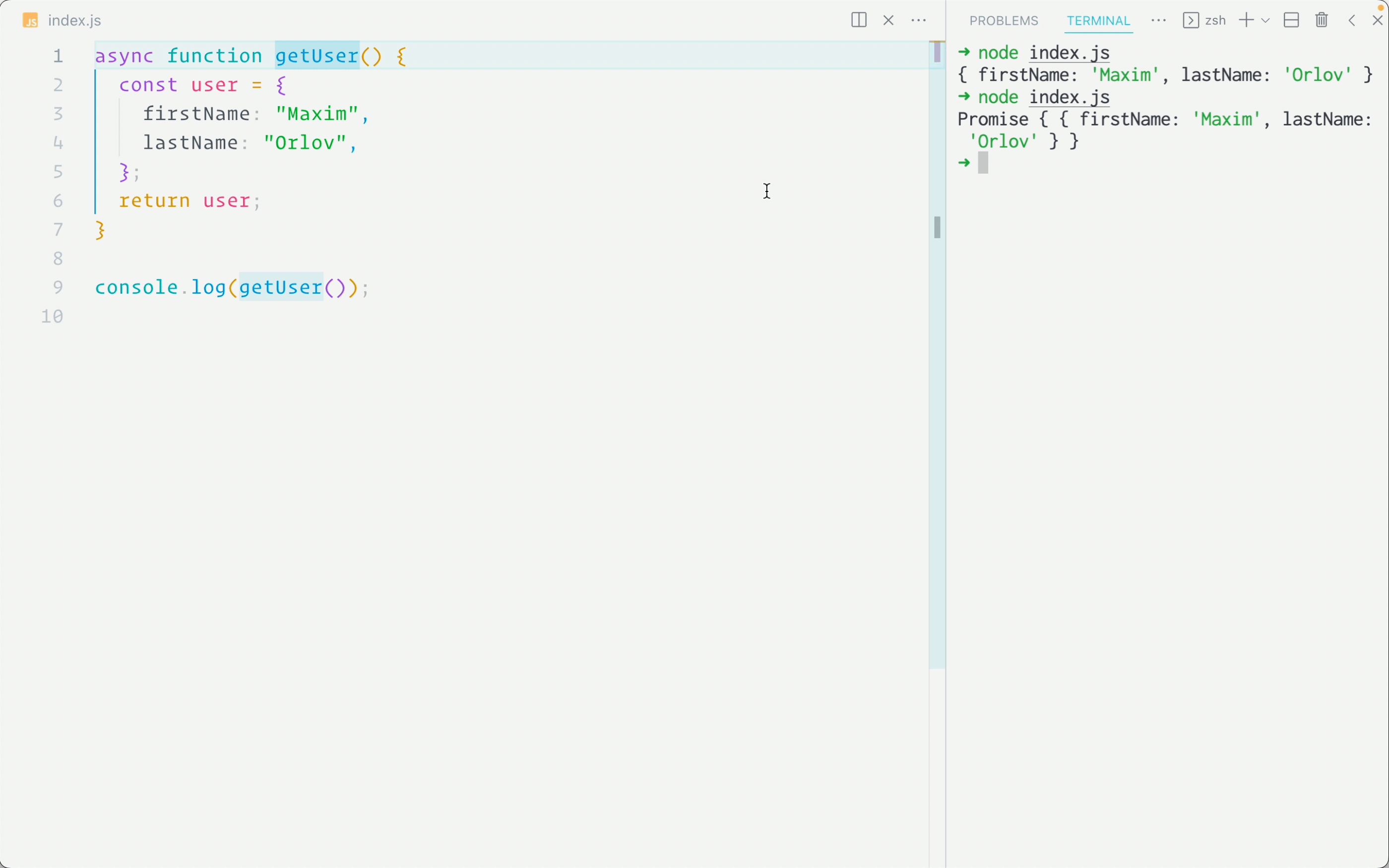
You're calling an asynchronous function and log the result:

Not the dreaded undefined! 😭
You just want to access the result inside the callback function, why does it have to be so hard?
After reading many StackOverflow posts and watching countless YouTube videos, you're just as lost as when you started..
If you see one more tutorial using setTimeout you're gonna throw your keyboard out the window. 🤬
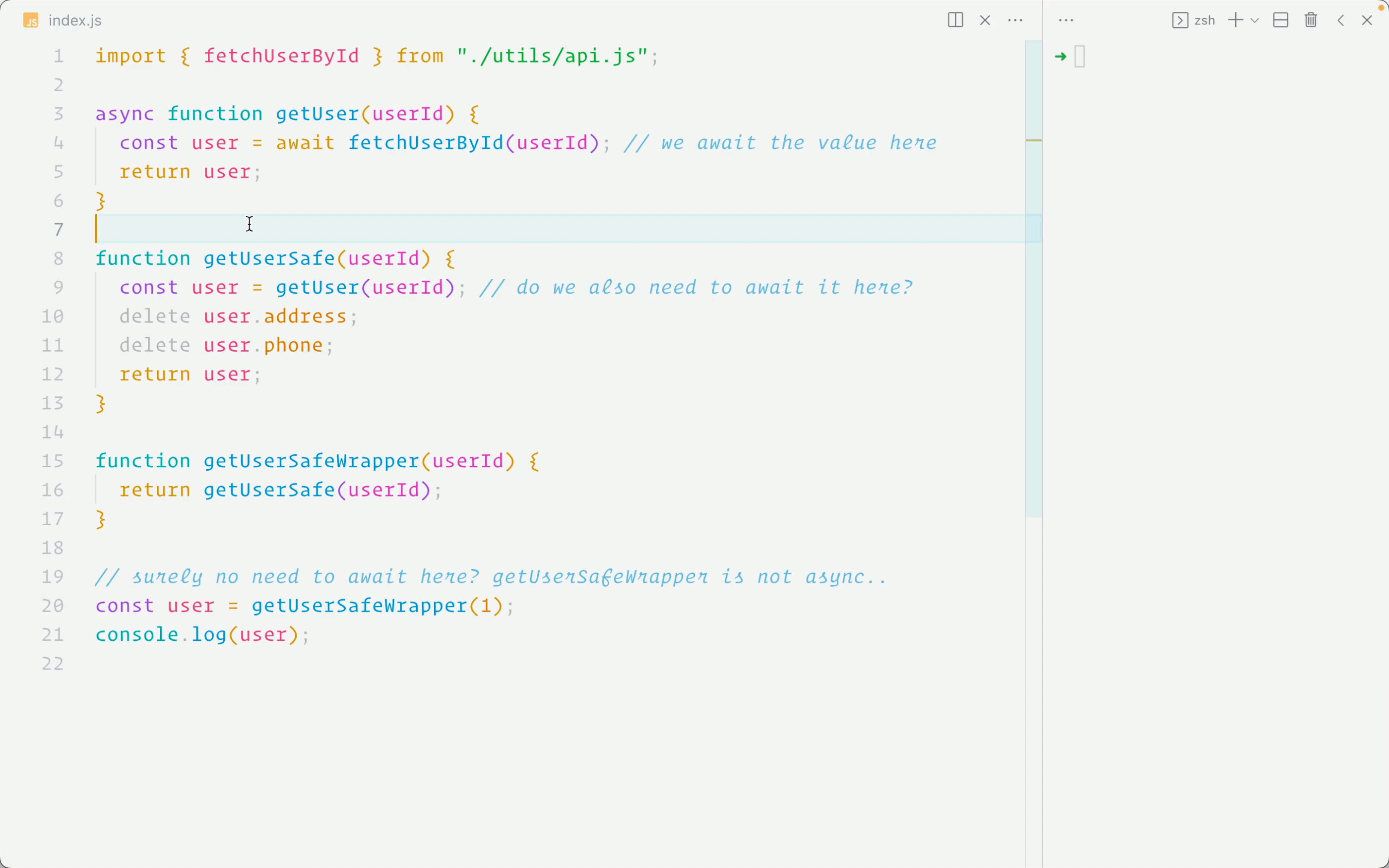
You're awaiting the function and you've added the async keyword, what else is there to it? 😫
You know the difference between synchronous and asynchronous functions, but you're lost in the application of it.
Everyone says async/await is syntactic sugar for promises, but what does that even mean? You'd rather just stick to using promises. 😣
It's embarrassing not knowing async/await when you've been using JavaScript for all these months (perhaps years!).
You know writing asynchronous code using async/await can be straightforward, you've seen others do it, you just don't think YOU can do it.
But what if you could? 🤔
What if you fundamentally understood how async/await works? 💡
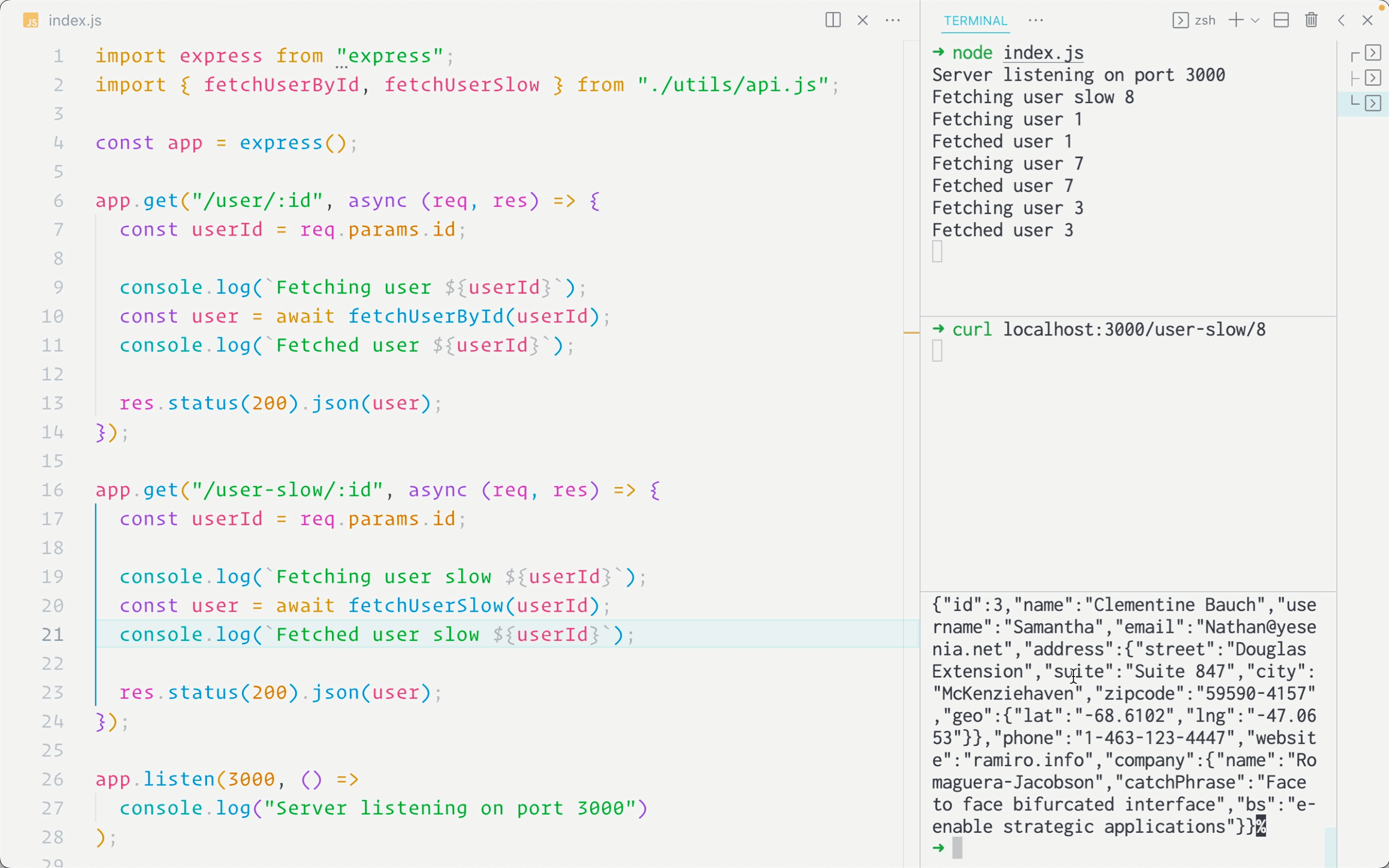
You would feel confident doing any type of asynchronous task, whether that's a network request, a database query or reading a file.
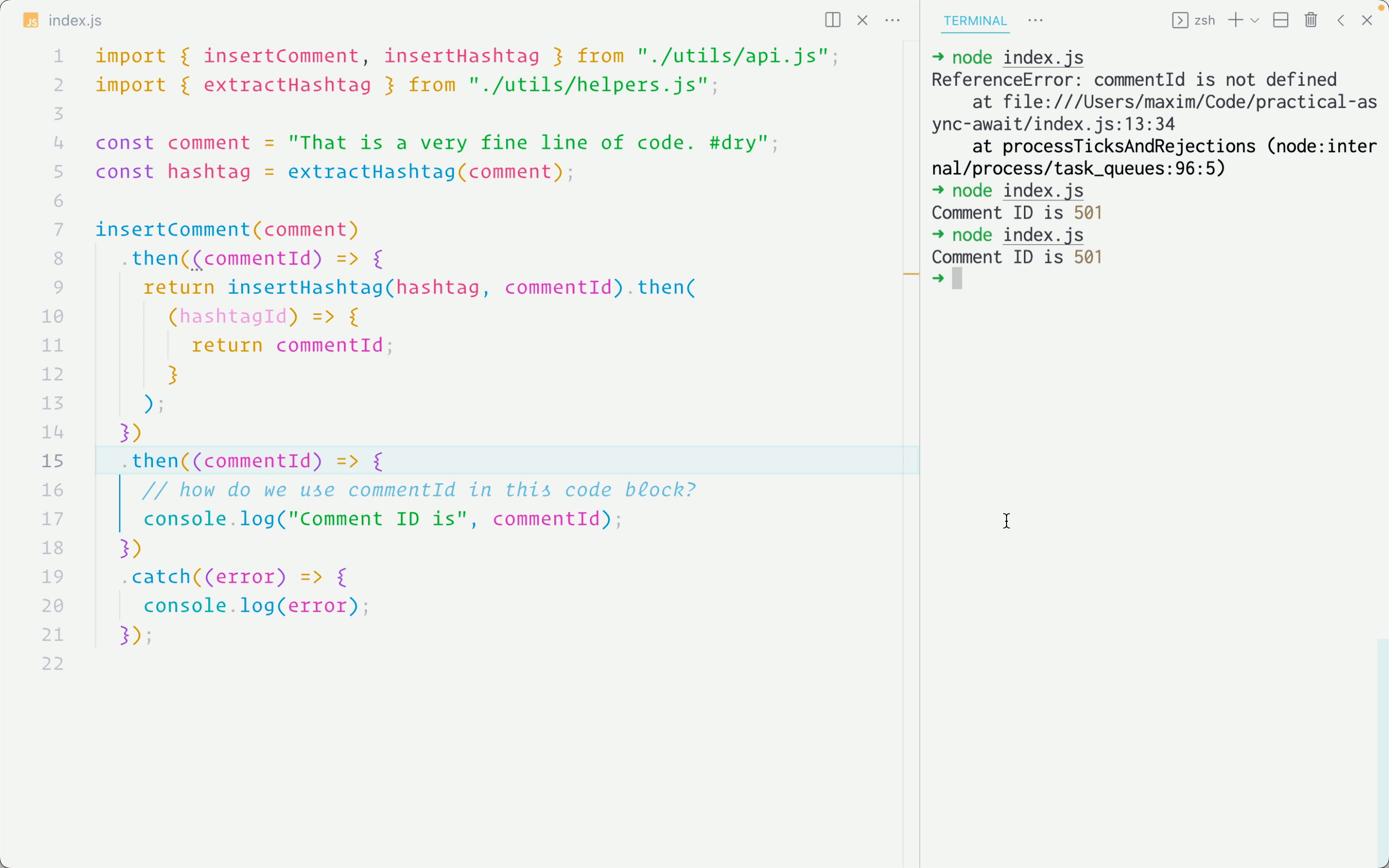
Imagine if you could spot and fix mistakes just by glancing at the code! You'd make callbacks work flawlessly together with async/await if you had to. ✨
You'd be able to write modern asynchronous JavaScript code that just works — finally. Not next month, or next week, but today.
It's true, using async/await is unintuitive and difficult at first.. but it doesn't have to be! 😮
Get really good at asynchronous JavaScript over a series of practical screencasts 🎥
In the Practical Async/Await video course we'll cover some common mistakes when using async/await, and how you should avoid them. You'll work with real-world code examples so you can apply what you've learned right away in your projects. 🎯
You'll develop new ways of reasoning about asynchronous JavaScript, and you'll unlearn old thinking patterns that were getting in your way.
You'll finally understand why async/await excels at asynchronous code. You'll wonder how you've managed to live without it. 🤩
What you'll learn:
-
how to reason about
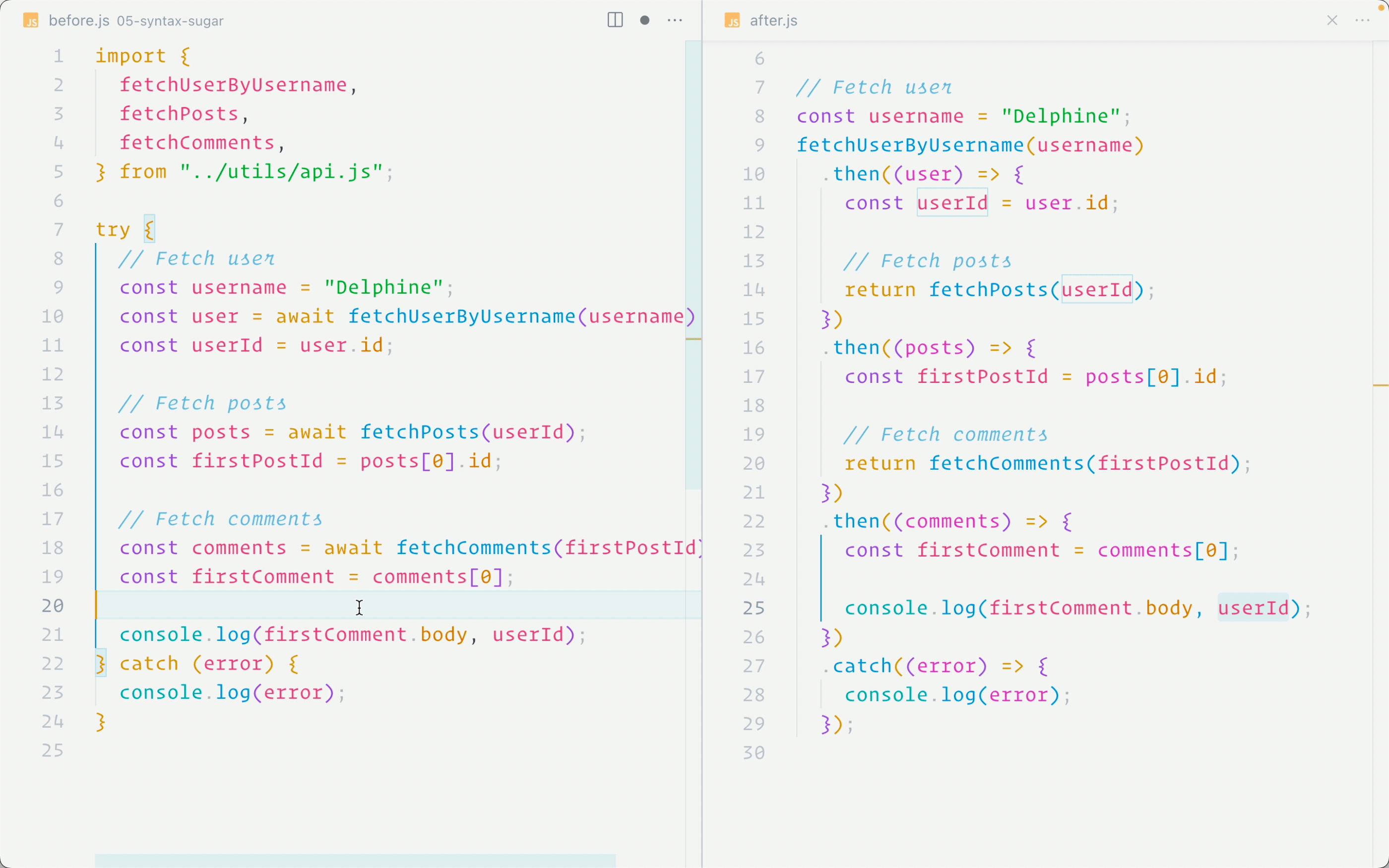
async&awaitthrough the lens of the JavaScript engine - how async/await is powered by promises under the hood
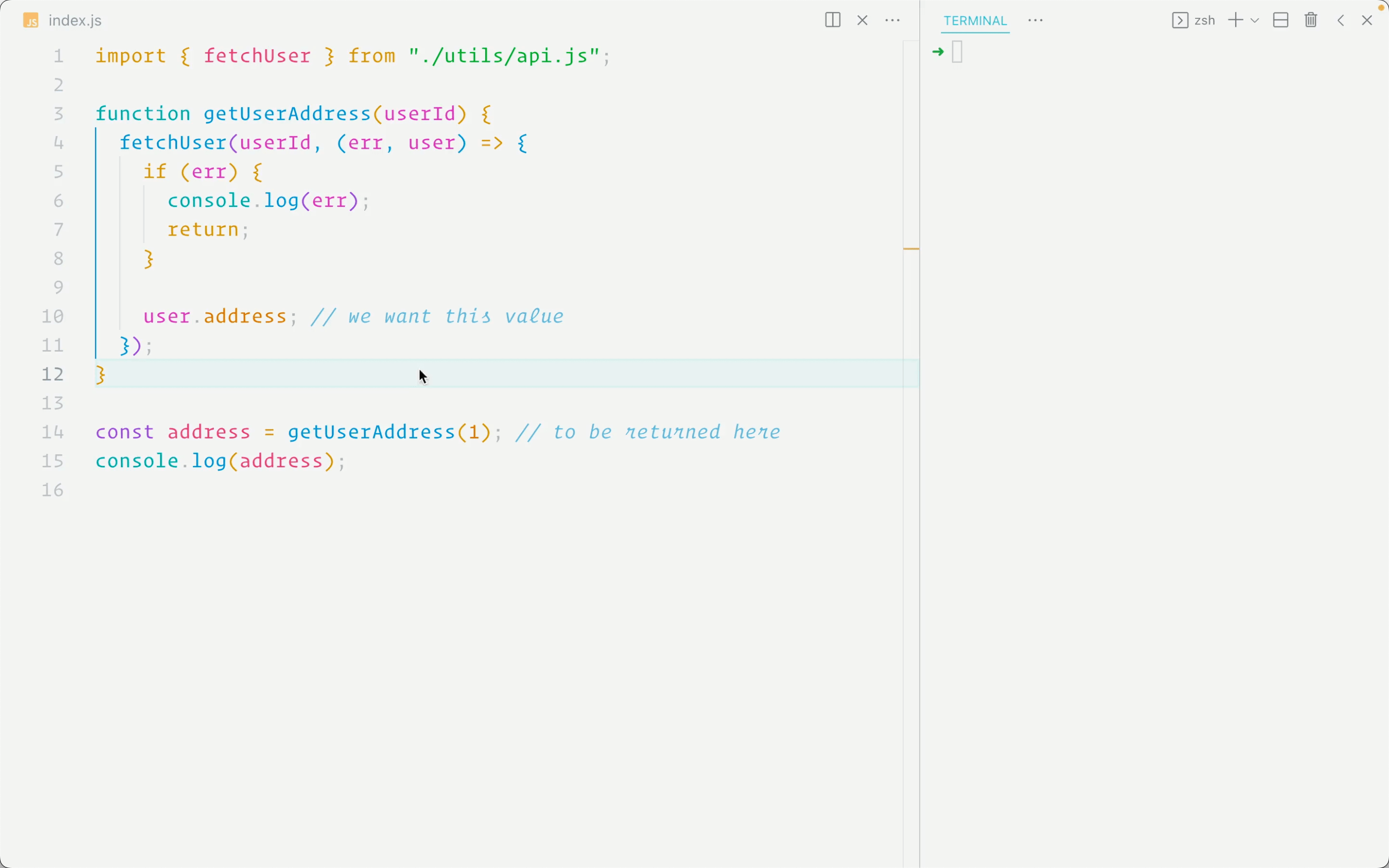
- how to make any callback functions work nicely with async/await
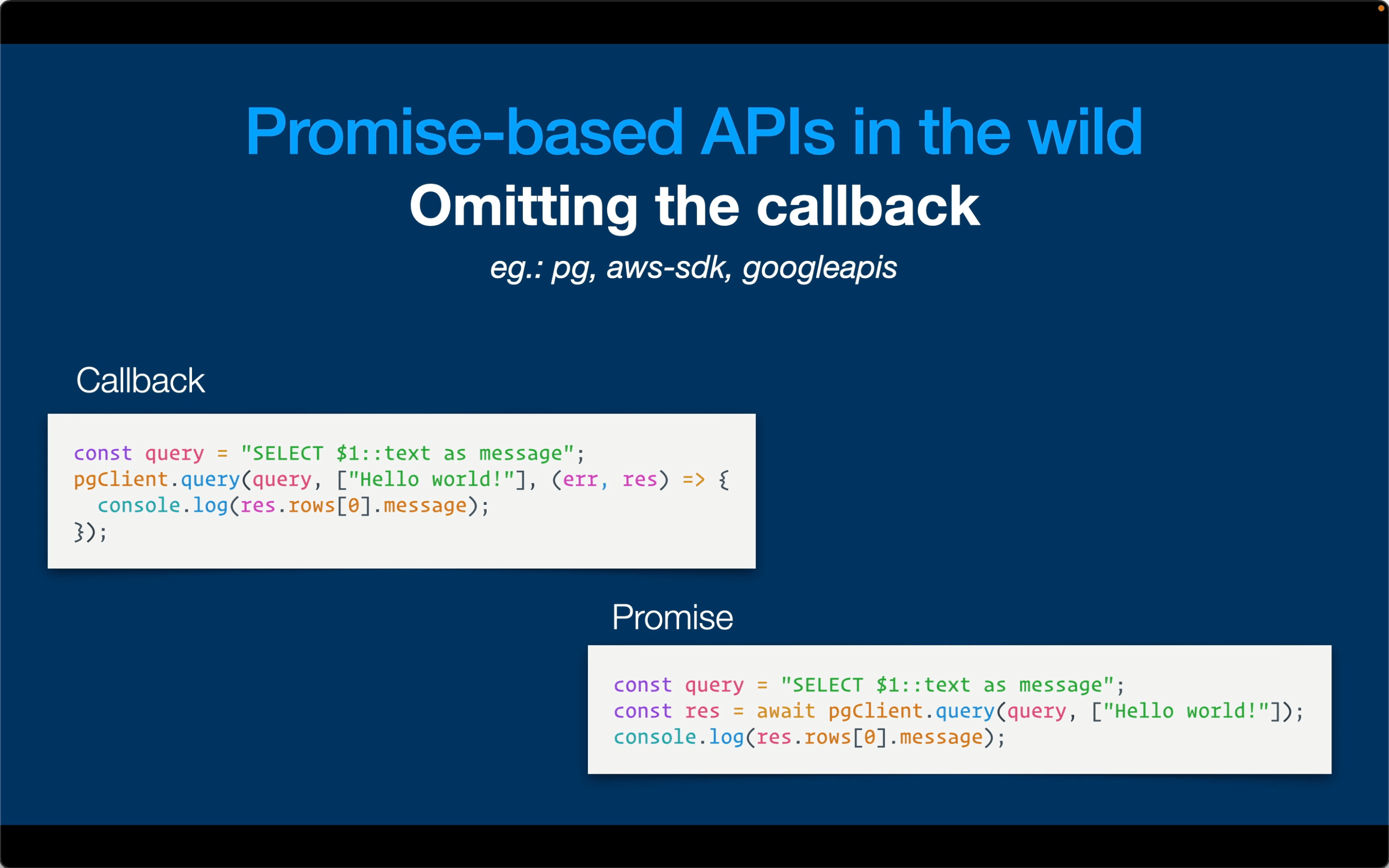
- how to evaluate if a library is compatible with async/await
- how to run asynchronous tasks with a concurrency limit
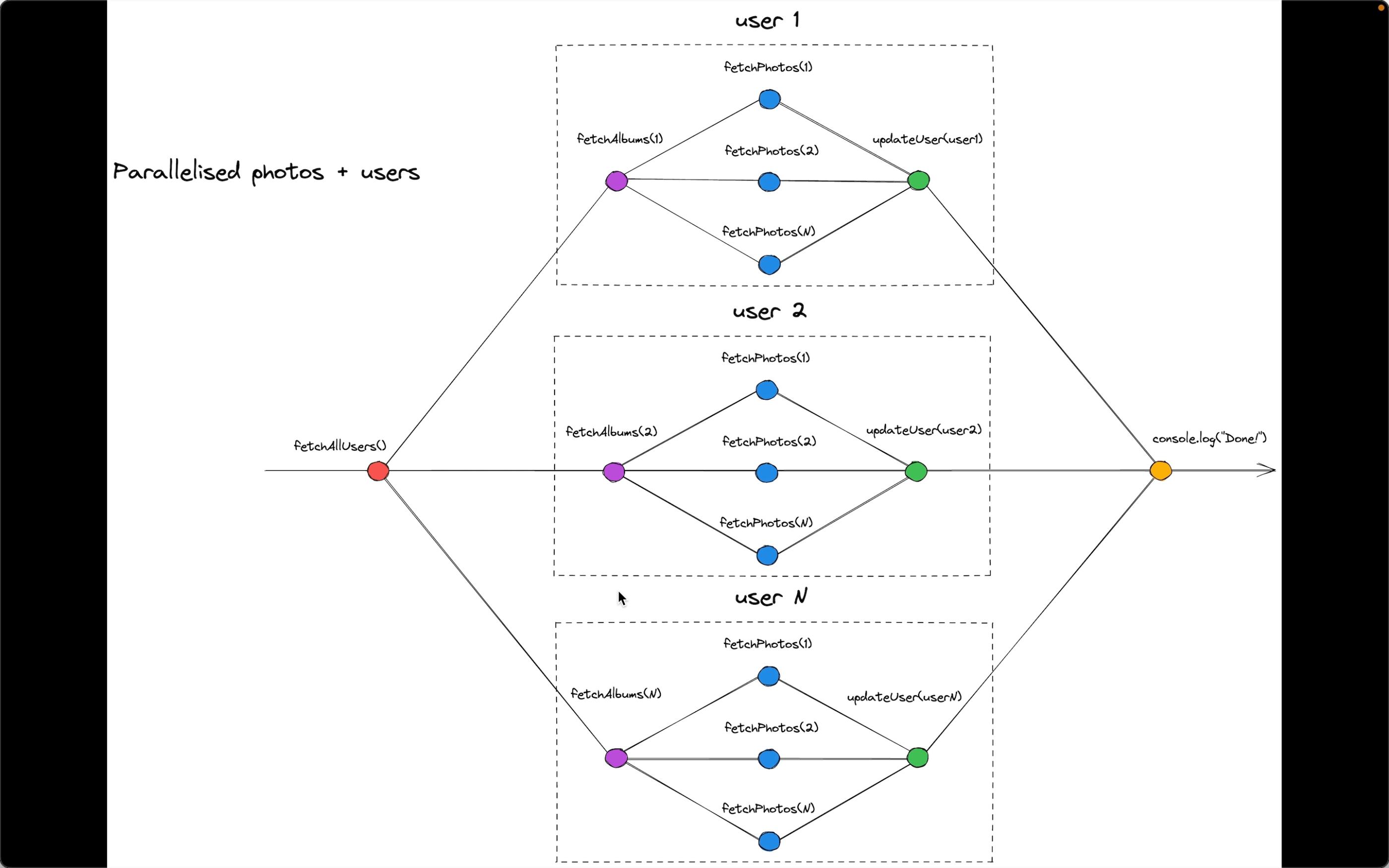
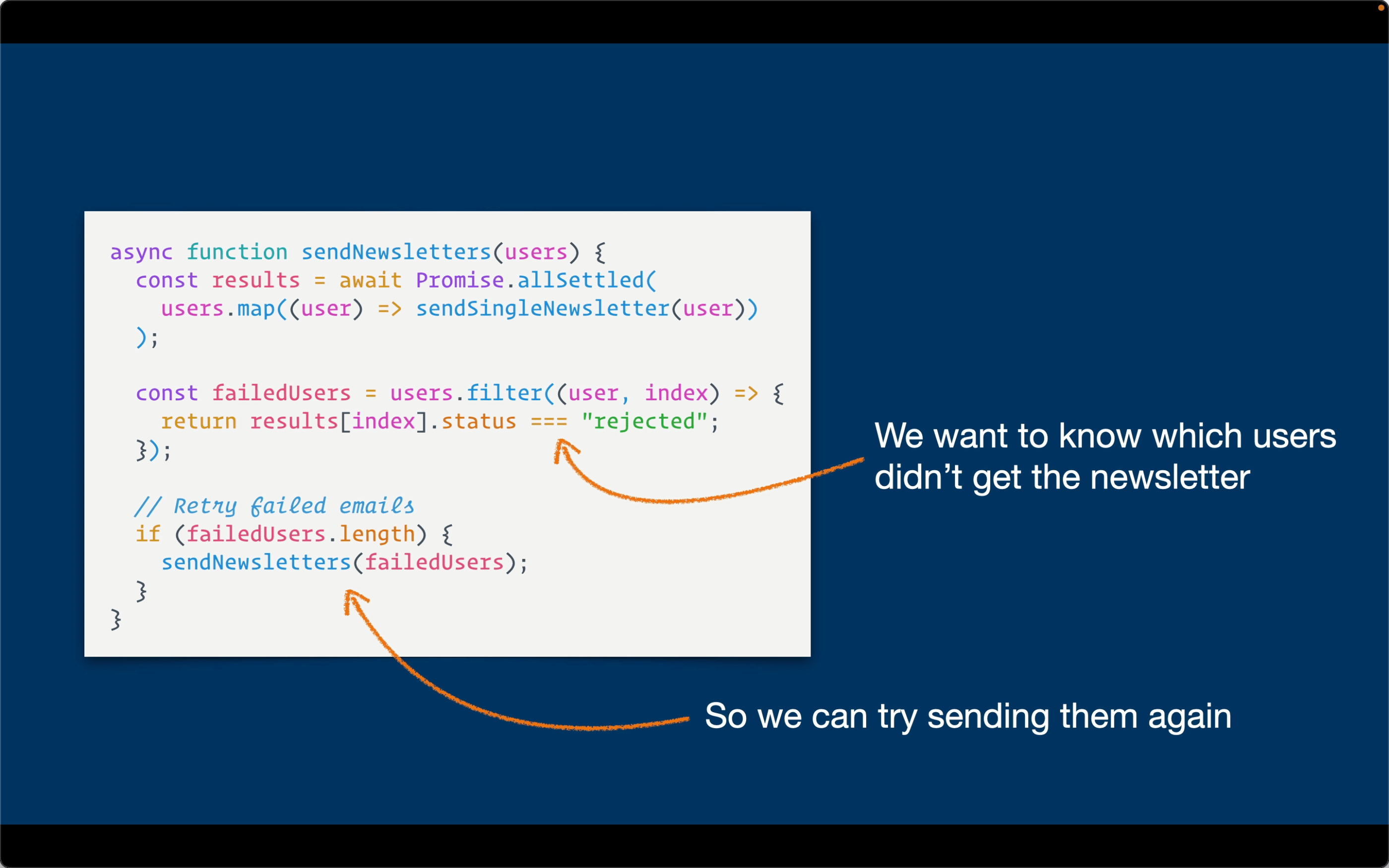
- how to structure & execute complex asynchronous flows
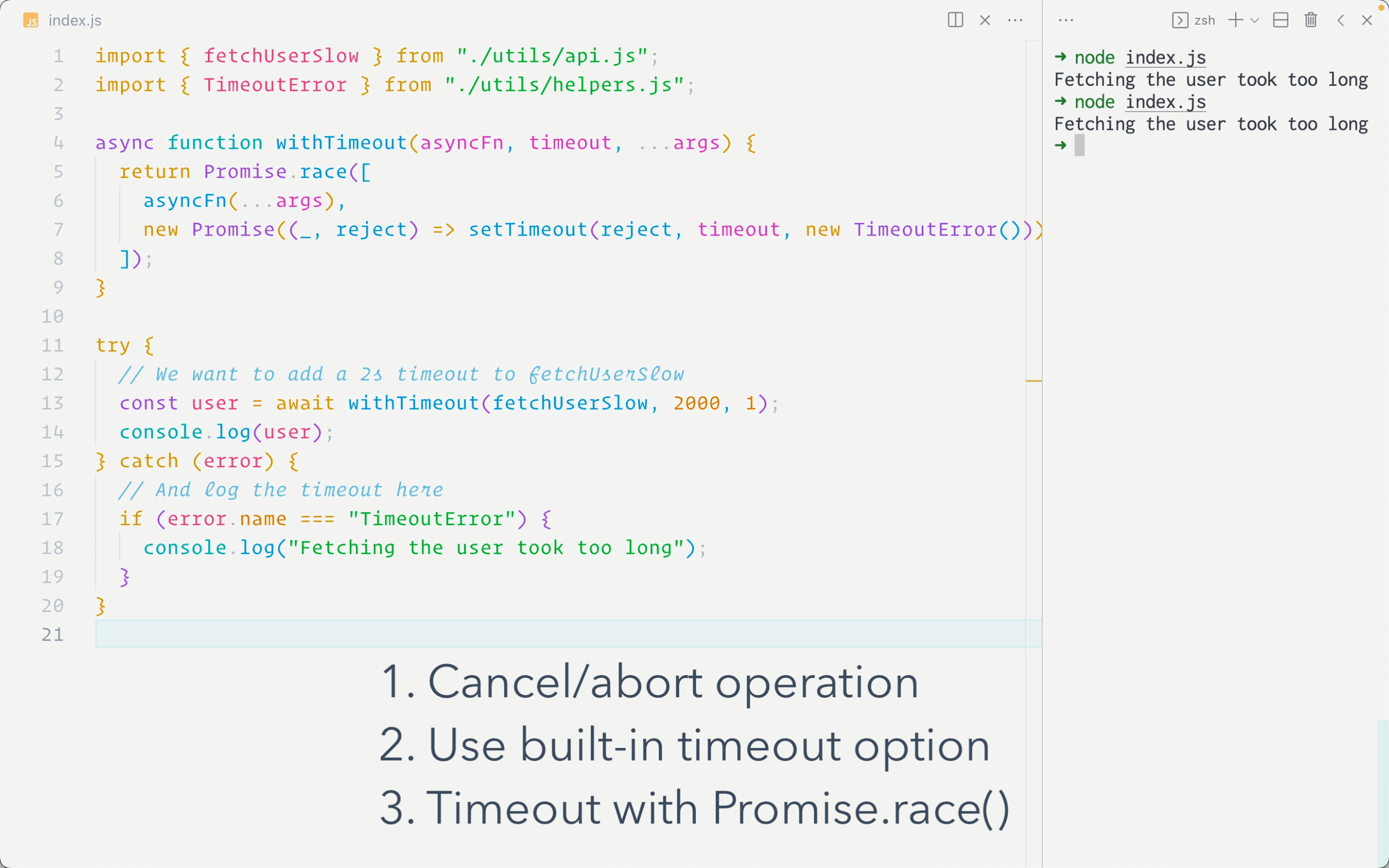
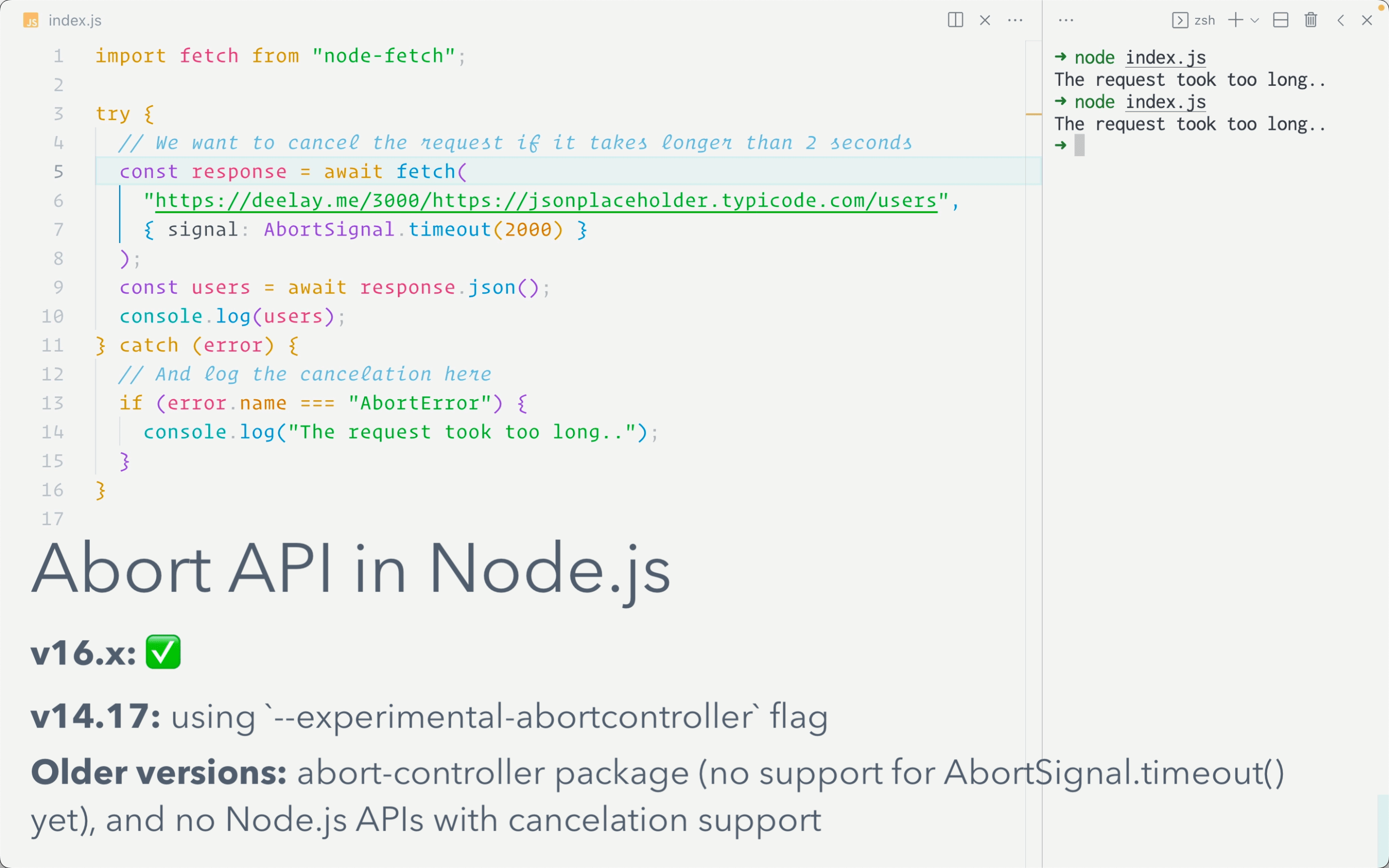
- how to implement timeouts and cancel asynchronous tasks
- and much more..
What will you get?
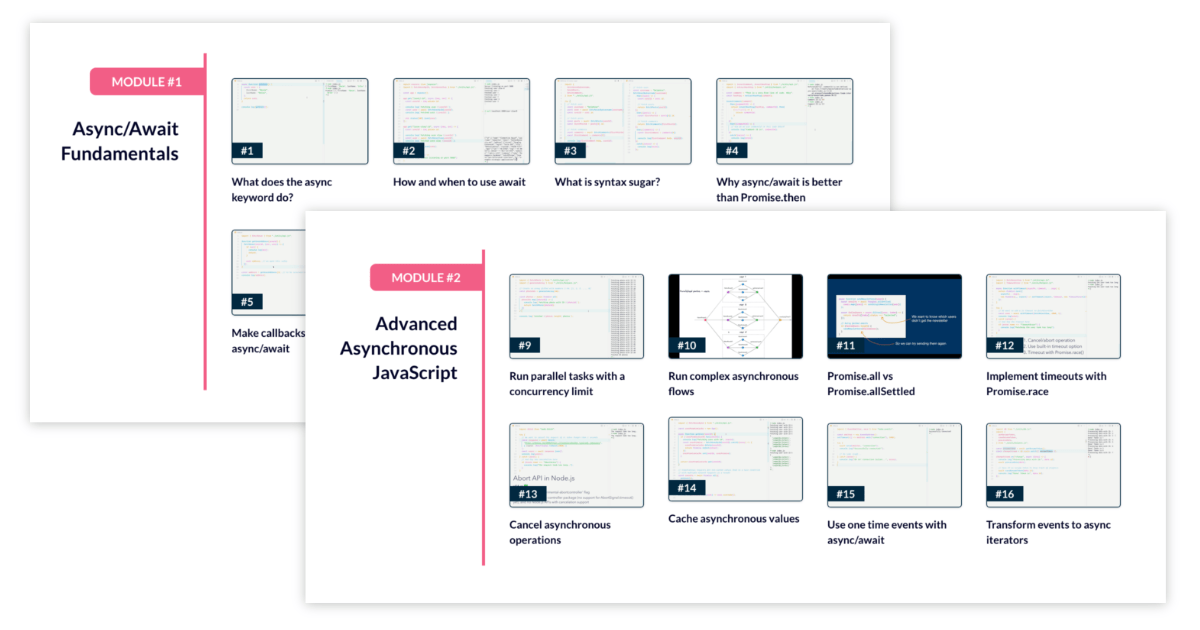
The course consists of 16 video lessons split between 2 modules. Additionally, you'll get 3 bonus materials.
I know you're busy so I made sure that literally every second of watchtime will be worth your time.
From designing the education materials to editing the videos, each lesson is focused and concise. I won't waste your precious time on irrelevant tangential topics.
Nobody wants to sit and watch 5+ hours of long-winded videos! In just a little over an hour you'll learn everything you need to know about async/await. This won't be yet another Udemy course you buy and don't finish.
 #1
#1
 #2
#2
 #3
#3
 #5
#5
 #6
#6
 #7
#7
 #8
#8
 #9
#9
 #10
#10
 #11
#11
 #12
#12
 #13
#13
 #14
#14
 #15
#15
 #16
#16
The visual explanations really clicked it for me! You don't just stop at the solution, you go a step further and show other approaches and why they are not as good. Even though my day job is mostly Java/Kotlin, this course has been tremendously useful!

Who is this for?
This is for you if..
- You want a solid grasp of async/await fundamentals
- You're still using promises (or callbacks) because you're not comfortable with async/await
- You're used to a synchronous language (PHP, Ruby, Python, Java, etc.) and asynchronous JavaScript makes your head spin
- You get overwhelmed if several new topics are introduced at the same time
- You prefer learning from real-world examples instead of made-up dummy code
This is not for you if..
- You're not familiar with basic JavaScript (loops, conditionals, imports, arrow functions)
- You don't care about learning JavaScript fundamentals
- You haven't run a Node.js program before and expect a frontend focused learning approach
- You prefer learning from books instead of watching videos
Whether you're just starting to learn JavaScript, or already have some experience under your belt, this course will give you a solid foundation of the best part of JS. I promise you'll enjoy it :).

Learn Async/Await
Don't wait to learn async/await any longer. Get Practical Async/Await and write modern asynchronous JavaScript that just works — today!
- 1 module and 2 bonuses
- All code examples, before & after each lesson
- Stream on any device
- Lifetime updates & access
- Money back guarantee
- Async/Await Fundamentals
- Bonus: Refactoring Callbacks Guide
- Bonus: ESLint configuration with 14 async-specific rules
- 2 modules and 3 bonuses
- All code examples, before & after each lesson
- Stream on any device
- Lifetime updates & access
- Money back guarantee
- Async/Await Fundamentals
- Advanced Asynchronous JavaScript
- Bonus: Refactoring Callbacks Guide
- Bonus: ESLint configuration with 14 async-specific rules
- Bonus: Best practices for writing asynchronous code
- Everything from Pro
- A personalised 1-on-1 consultation with me where we focus on your situation and fill the gaps in your knowledge. You'll get the opportunity to ask me questions, and I will review and give actionable feedback on your code
Team licenses
Train several developers at your organization with a team license. You'll receive a discount if you buy more than 3 licenses. Team licenses include everything in the Pro package above.
Send me an email with the number of licenses you wish to purchase and I'll send you a discount link.
Meet your instructor

I am Maxim Orlov, and I've been using JavaScript professionally for the last 8 years.
When I started learning web development I struggled with asynchronous JavaScript. Back then async/await didn't exist and promises were not yet part of the language. Callback hell was a nightmare, and libraries such as Bluebird and Q were popular because of their early adoption of promises.
Needless to say, writing asynchronous code in JavaScript has gotten a lot better over the years.
I've witnessed first-hand how the community evolved from callbacks, to promises and finally async/await. I've refactored codebases at every step along the way and I've learned the hard way what some of the best (and bad!) practices are around asynchronous code.
This course is a culmination of my experience, and I think you will get a lot of value from it. I'm very excited to help you grow your web development career!