Strict vs Non-Strict Mode in ECMAScript
View on Twitter
💡 If you're not using ES Modules (import/export), using "use strict" is still relevant today.
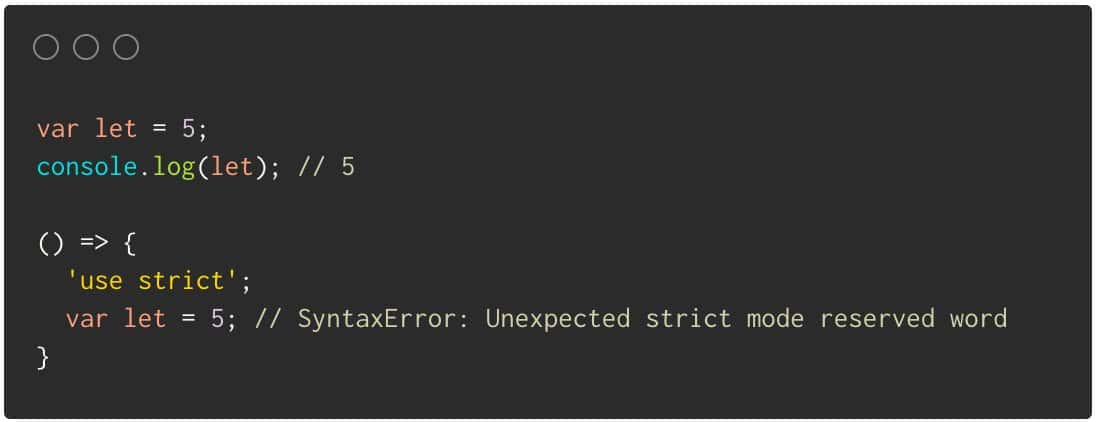
👉🏼 An example of something crazy you can do in sloppy mode.
➡️ var let = 5
Read on the diff between sloppy and strict modes: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode/Transitioning_to_strict_mode#differences_from_non-strict_to_strict