Test CSS Selectors With DevTools
View on Twitter
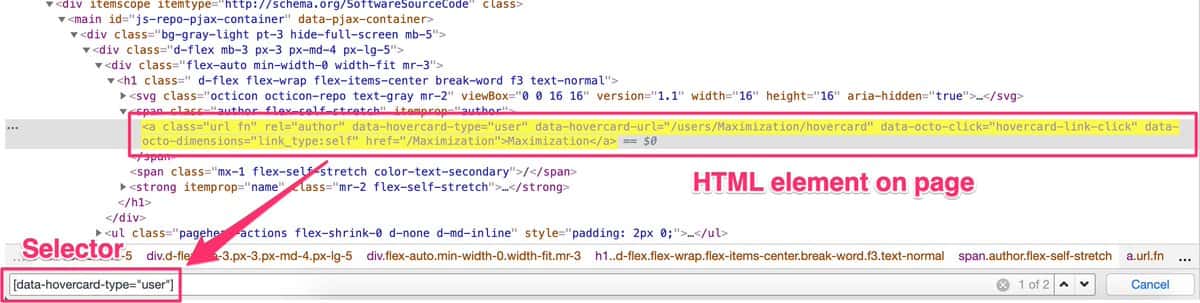
💡 Unsure whether your CSS selector will grab the correct HTML element on a page?
👉🏼 Devtools in Chrome allows you to quickly test a CSS selector string.

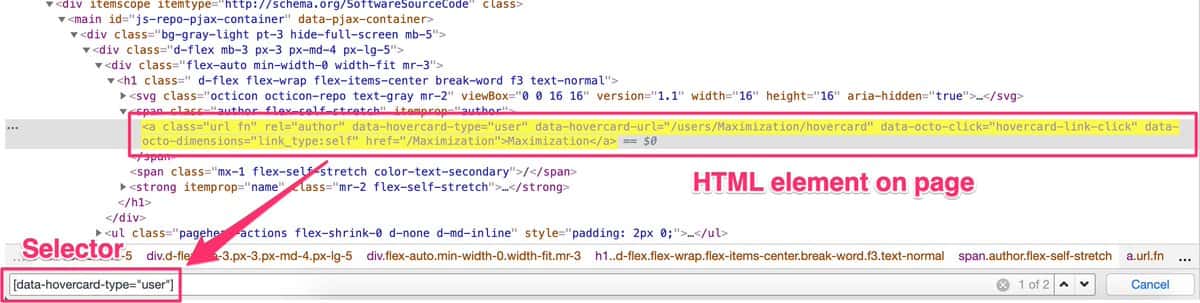
💡 Unsure whether your CSS selector will grab the correct HTML element on a page?
👉🏼 Devtools in Chrome allows you to quickly test a CSS selector string.