Using Data Attributes
View on Twitter
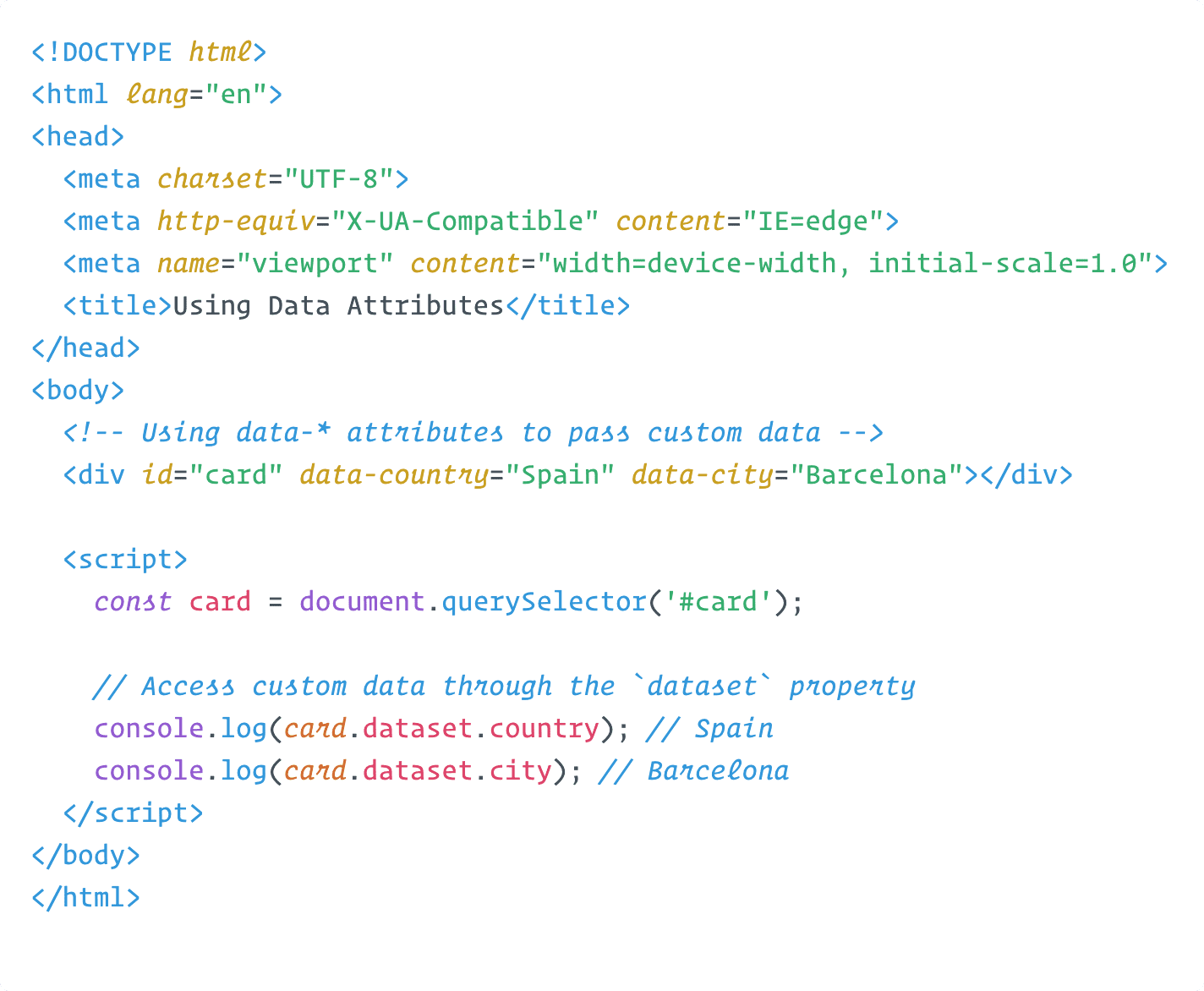
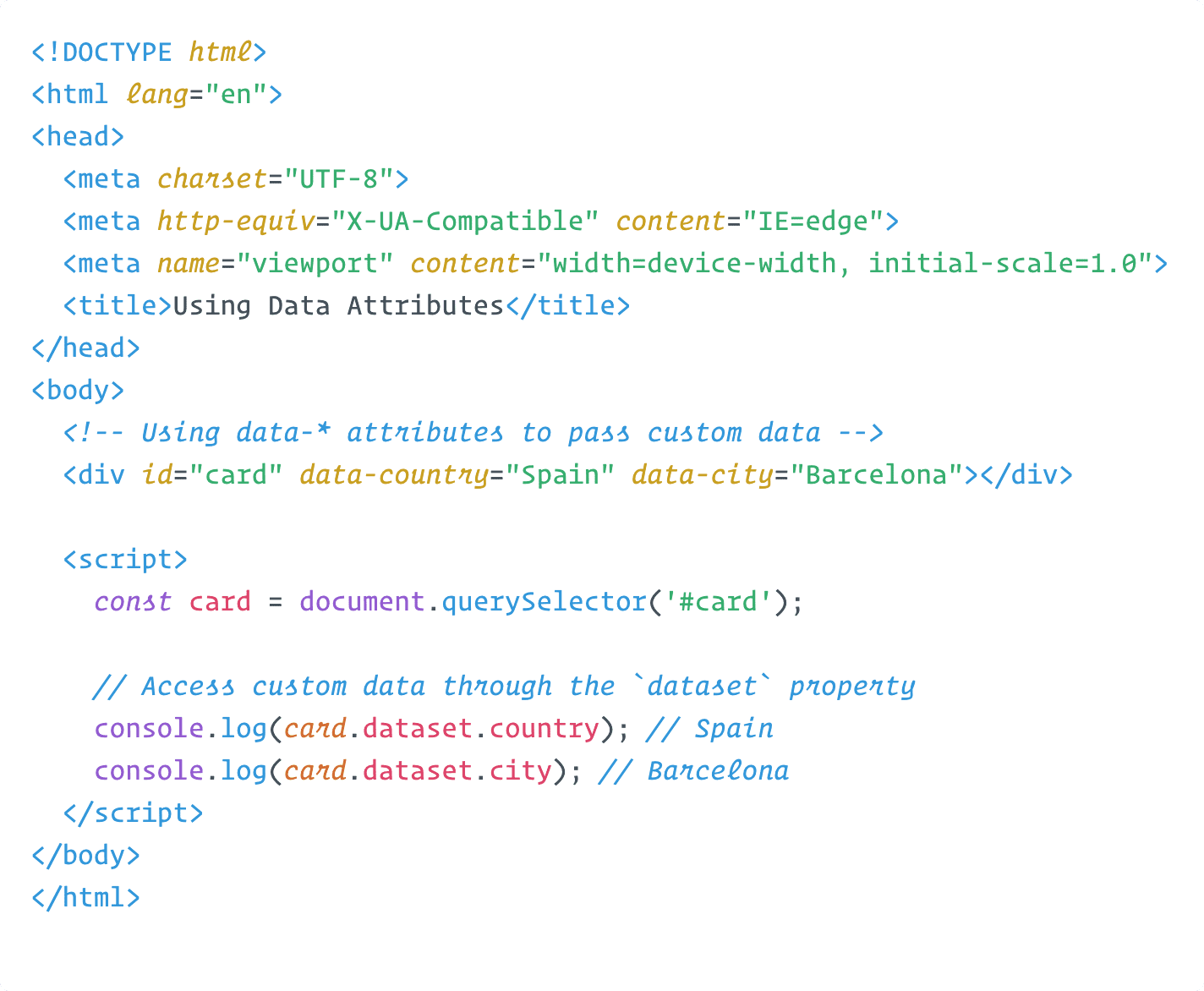
💡 Use the data-* naming convention to pass custom data to HTML elements
Then in JavaScript you can access the data through the `dataset` property

💡 Use the data-* naming convention to pass custom data to HTML elements
Then in JavaScript you can access the data through the `dataset` property