Using theme-color Meta Tag
View on Twitter
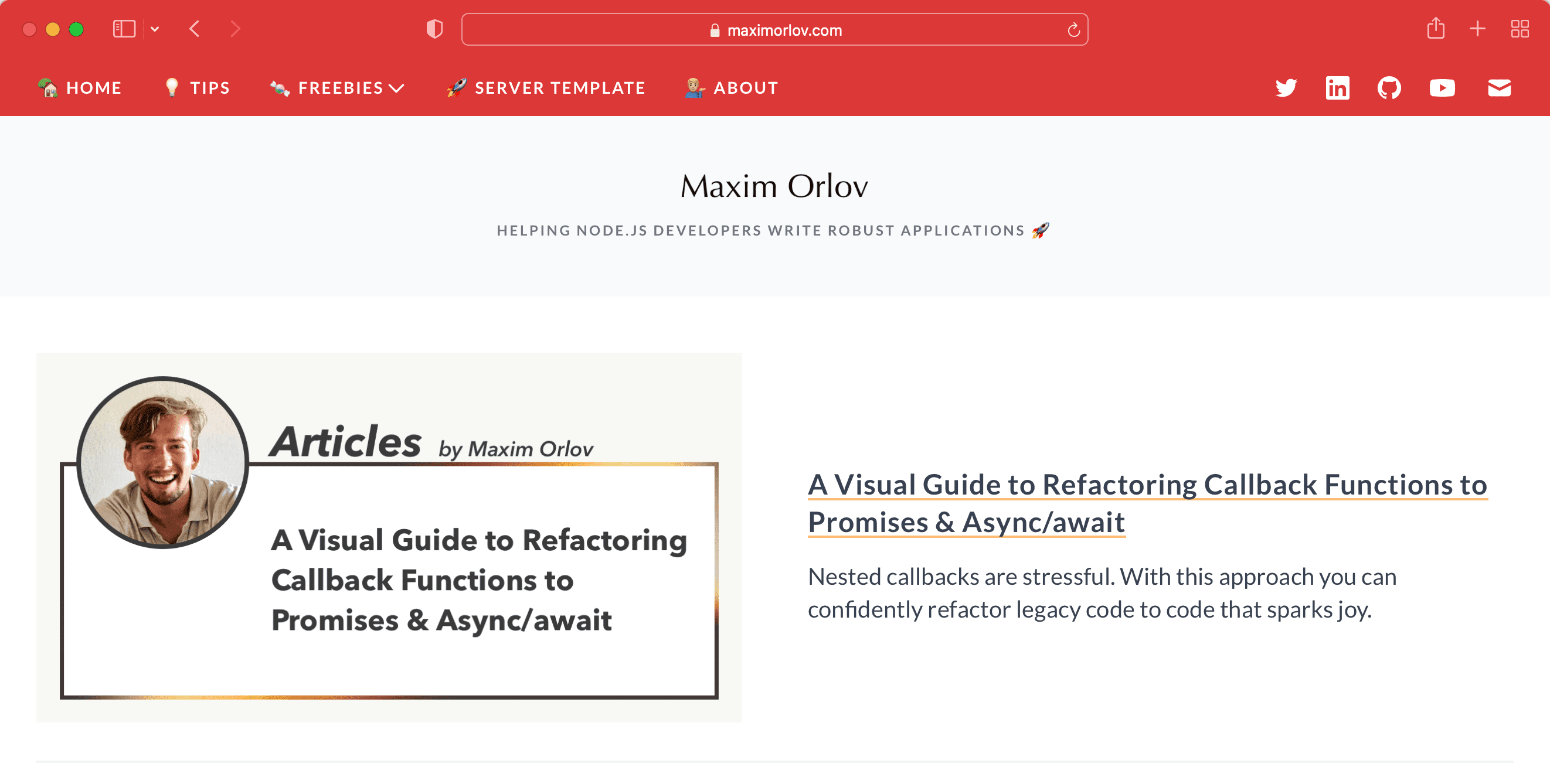
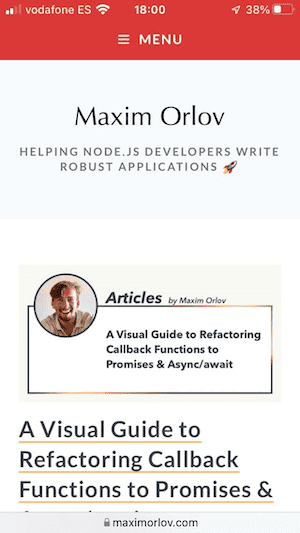
💡 Use the theme-color meta tag to create a seamless experience between the browser interface and your site's top nav bar:
➡️ <meta name="theme-color" content="#dc3838">
Works on Android (Chrome, Brave, Samsung) and iOS (Safari 15), as well as on desktop! (macOS Safari 15)