Understanding Async & Await
Learning async/await can be daunting. It's something you've been procrastinating on for weeks, if not months!

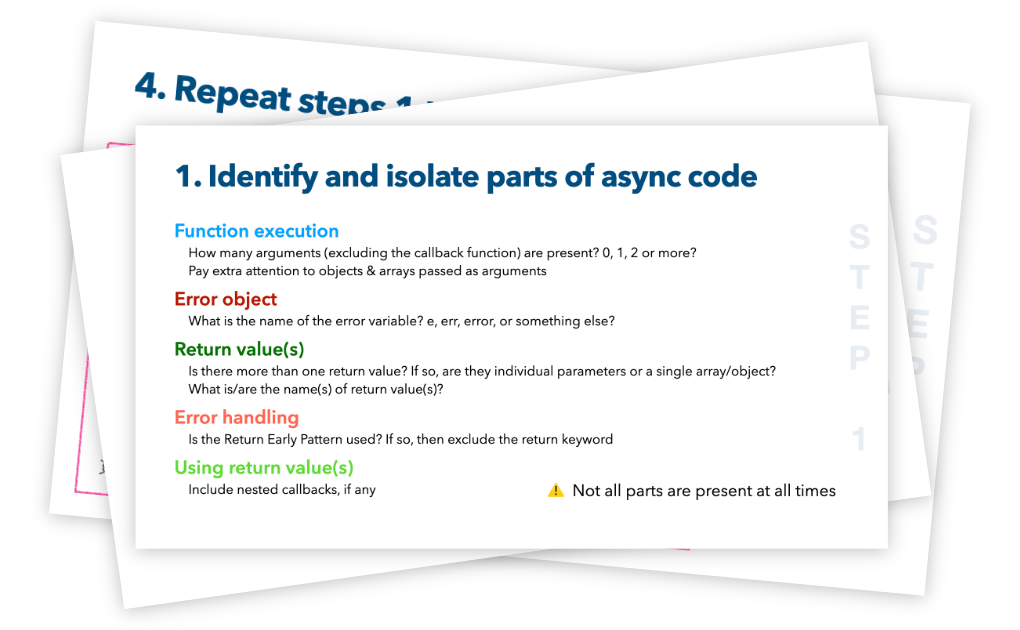
You might know the difference between synchronous and asynchronous code, but you're completely lost in the application of it.
At this rate, it's hard to imagine how you'll ever wrap your head around asynchronous JavaScript. 😫
But learning async/await doesn't have to be scary!
With a little guidance and the right approach, you can write modern asynchronous code that just works. Not next month, or next week, but today.
It's true, async/await is unintuitive at first.. but only because you haven't built a mental model for it, yet!
To understand async/await we have to talk a little bit about promises first. Since async/await is built on top of promises, when you're writing async/await you're in fact dealing with promises under the hood.
What's a Promise?
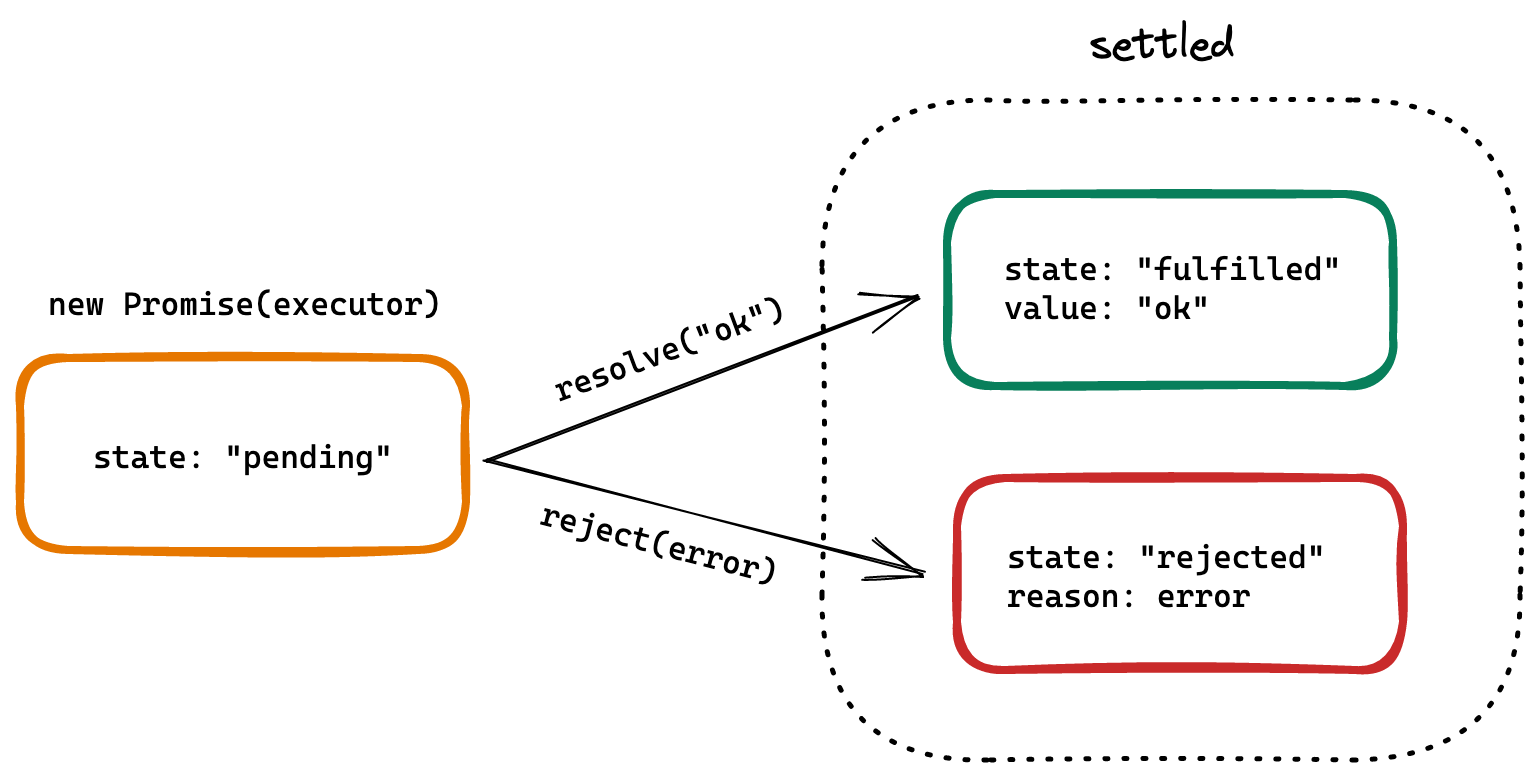
Put simply, a Promise is a JavaScript object that represents a future value. It holds two pieces of information: the promise state, and a value or error (depending on the state).
A promise can be in one of these states:
- pending — initial state, the operation is in progress
- fulfilled — the operation completed successfully
- rejected — the operation failed
A promise is settled when the promise has either fulfilled or rejected, but not pending. A promise eventually fulfills with a value or rejects with an error (or reason).

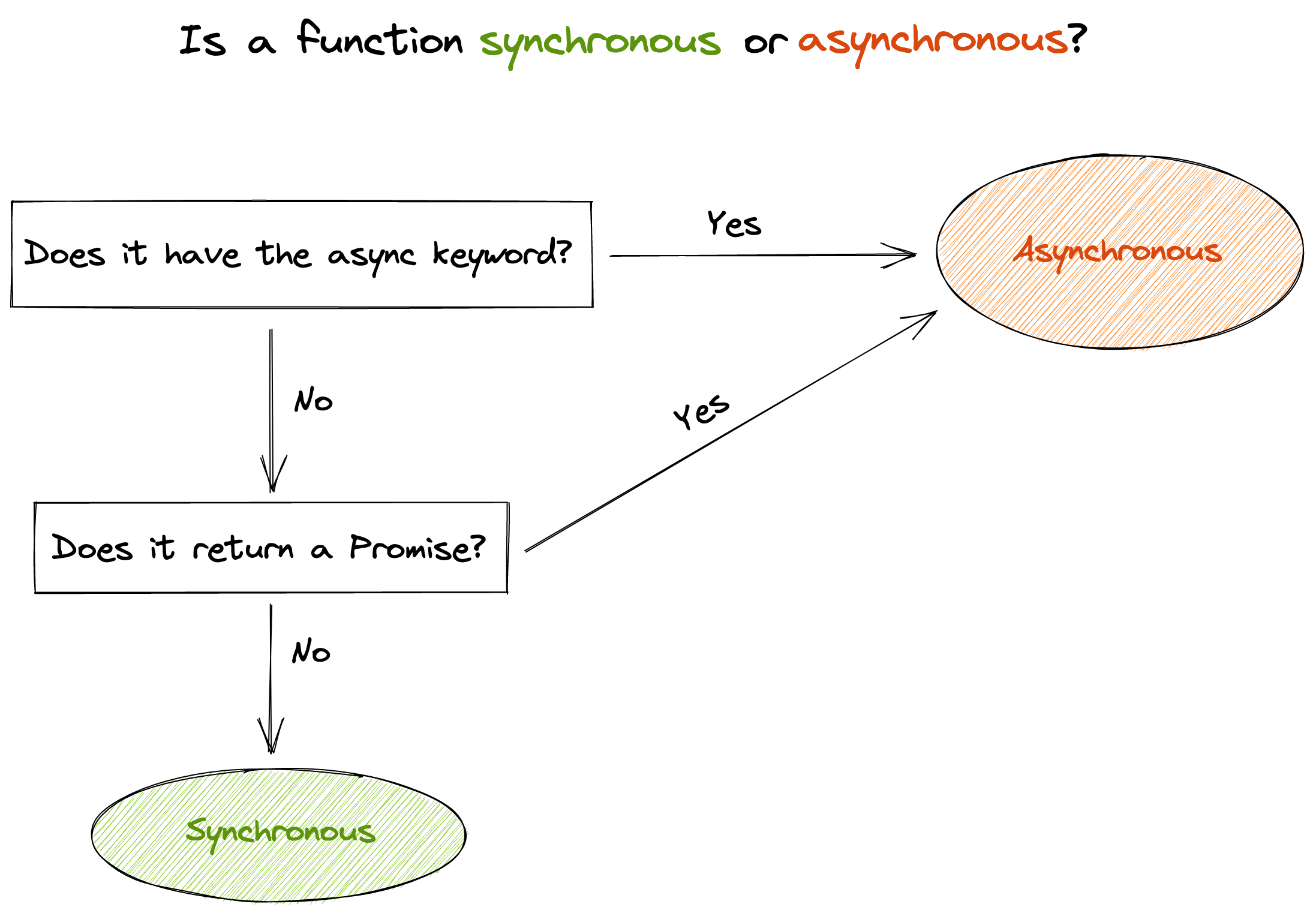
A function that returns a promise is by definition an asynchronous function. (remember this, we'll come back to it later)
Even though the promise is returned synchronously, the value inside the promise is asynchronous and can only be accessed after the promise has fulfilled.
What does await actually do?
When you add the await keyword in front of a promise you instruct the JavaScript runtime to pause execution inside the current function, wait until the promise settles, and only after the promise has settled, continue executing the rest of the code inside that function.
Await guarantees that you have access to an asynchronous value past a certain point. The runtime won't execute any further code inside the function until the promise fulfills with the value (or rejects with an error).
One thing to keep in mind is that starting an asynchronous operation and awaiting its result are two separate actions. This becomes clear when you write them on different lines.
Therefore, await is solely responsible for pausing further execution until the asynchronous operation has completed. It is not what starts the asynchronous operation.
How about async?
The async keyword grants a special ability to a function.
A function marked as async can pause execution anywhere inside its body. In other words, the function is allowed to use the await keyword. Await can only be used inside async functions. (you'll understand why in a bit)
An async function has two important properties:
- It always returns a Promise
- You can use the await keyword inside its scope
When you return a non-Promise value inside an async function, the value is wrapped inside a Promise before being returned.
async function getFive() {
return 5;
}
console.log(getFive()); // Promise { ... }
Remember what I said earlier about functions that return a promise — they're by definition asynchronous. Therefore, a function marked as async is always asynchronous.
A non-async function that returns a promise is also asynchronous. The following code is practically the same as the one above:
function getFive() {
return Promise.resolve(5);
}
console.log(getFive()); // Promise { ... }
All other functions are considered synchronous functions.

Why async & await are inseparable
Knowing that await pauses execution inside a function and that a non-async function is synchronous if it doesn't return a promise, you can start to see why the following code doesn't work:
function getFive() { // function is not async
const five = await fetchFive(); // 🚫 doesn't work, can't use await
return five;
}
How can getFive() synchronously return five if it needs to wait for fetchFive() first?
Put differently, how can you wait for an asynchronous value and then proceed to return it synchronously?
You simply can't.
That's why await can only be used inside a function declared with the async keyword. An async function wraps the return value in a promise which makes the value asynchronous.
Hopefully you have a better understanding of async/await by now. Go ahead and use it in your projects!