How to Wait or Pause in Node.js
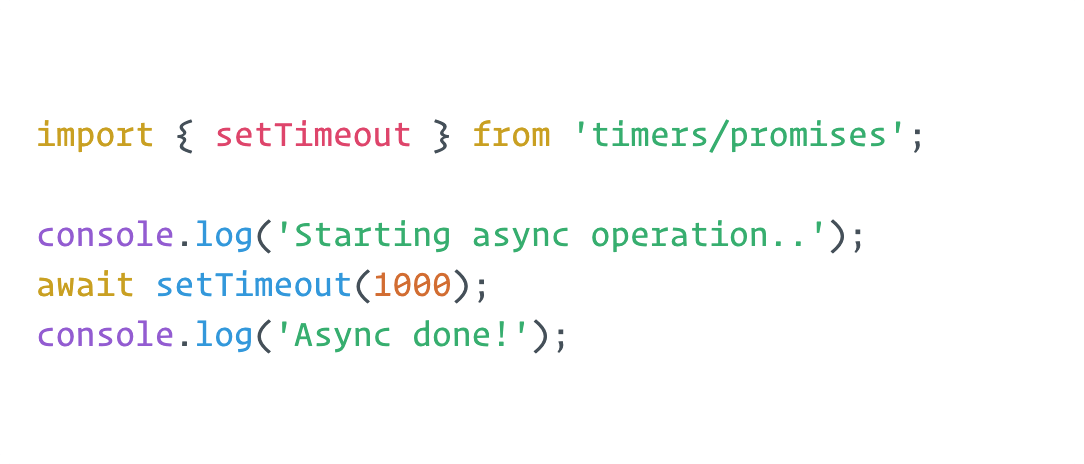
💡 Looking for a native implementation of sleep/delay in Node.js? Well, here you go!
*Available from Node.js 15 and up
 Read tip
Read tip
A collection of 123 tips that come in real handy when you need them. Originally posted as tweets on my Twitter account, and now gathered here so you can browse them easily.
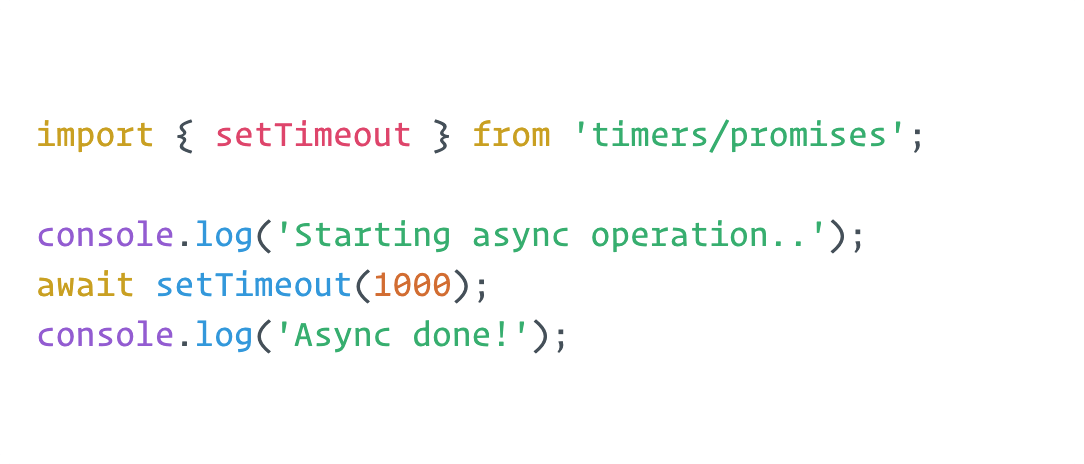
💡 Looking for a native implementation of sleep/delay in Node.js? Well, here you go!
*Available from Node.js 15 and up
 Read tip
Read tip
💡 A common misconception of setTimeout is:
"Execute this function in (exactly) x ms"
When in reality, you should think of it as:
"Execute this function no earlier than x ms"
setTimeout guarantees a *minimum* delay, but can't guarantee exact execution time
Just discovered https://frontmatter.codes by @eliostruyf and the idea of a built-in CMS right in your editor is genius! 💡
You can manage your articles & media. Create new articles from templates and preview them. I'm using it with @eleven_ty and it works great. Amazing 🤩
💡Dockside allows you to spin up devcontainers (similar to Github Codespaces) hosted on your machine so you can code in real-time and collaborate with your colleagues 😮
https://github.com/newsnowlabs/dockside
Read tip
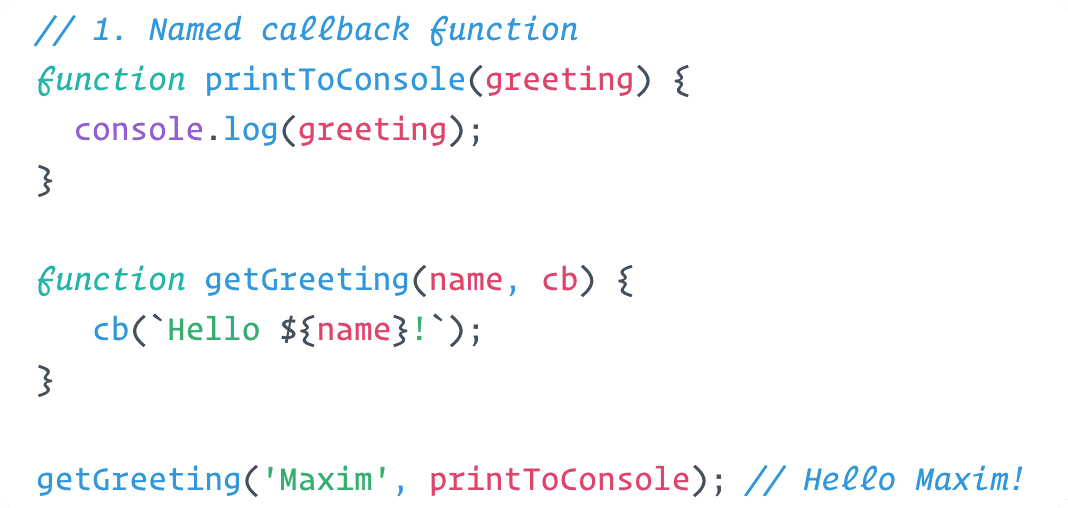
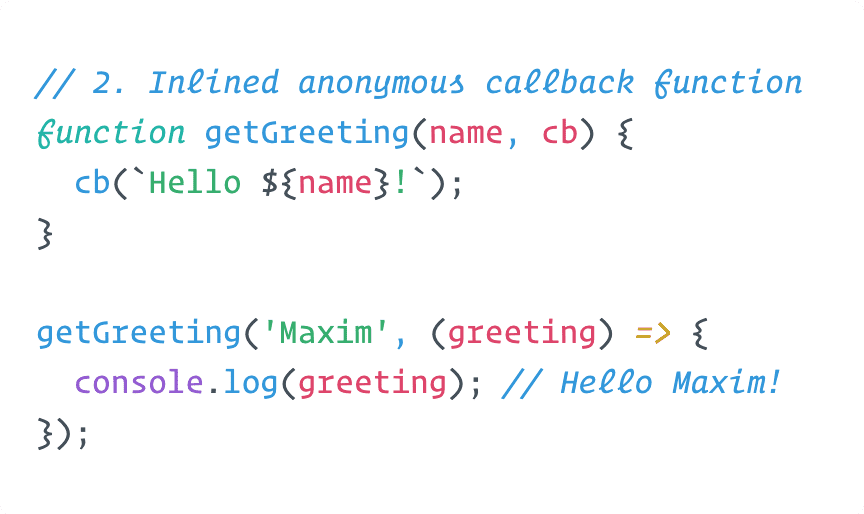
💡 What is a callback function?
A function passed as an argument to another function in order to be called from *inside* that function.
Callback functions are often initialised anonymously and inlined in the function call.

 Read tip
Read tip
💡Increase the accessibility of your website by adding a "Skip to content" link first thing after the opening body tag
It allows screen readers and keyboard users to jump straight to the content without having to go through other elements
 Read tip
Read tip
💡 Use the theme-color meta tag to create a seamless experience between the browser interface and your site's top nav bar:
➡️ <meta name="theme-color" content="#dc3838">
Works on Android (Chrome, Brave, Samsung) and iOS (Safari 15), as well as on desktop! (macOS Safari 15)

 Read tip
Read tip
💡 Having a hard time writing an HTTP request in JavaScript?
➡️ Send it to Postman Echo without having to worry about authentication. This mirror API returns whatever you send it so you can build & debug requests on the go
https://learning.postman.com/docs/developer/echo-api/
Read tip
💡 Improve your accessibility score on @____lighthouse and the UX of your website with @Contrast_Finder
It checks the contrast between two colours and suggests close alternatives that satisfy the WCAG requirements ✅
https://app.contrast-finder.org/
Read tip
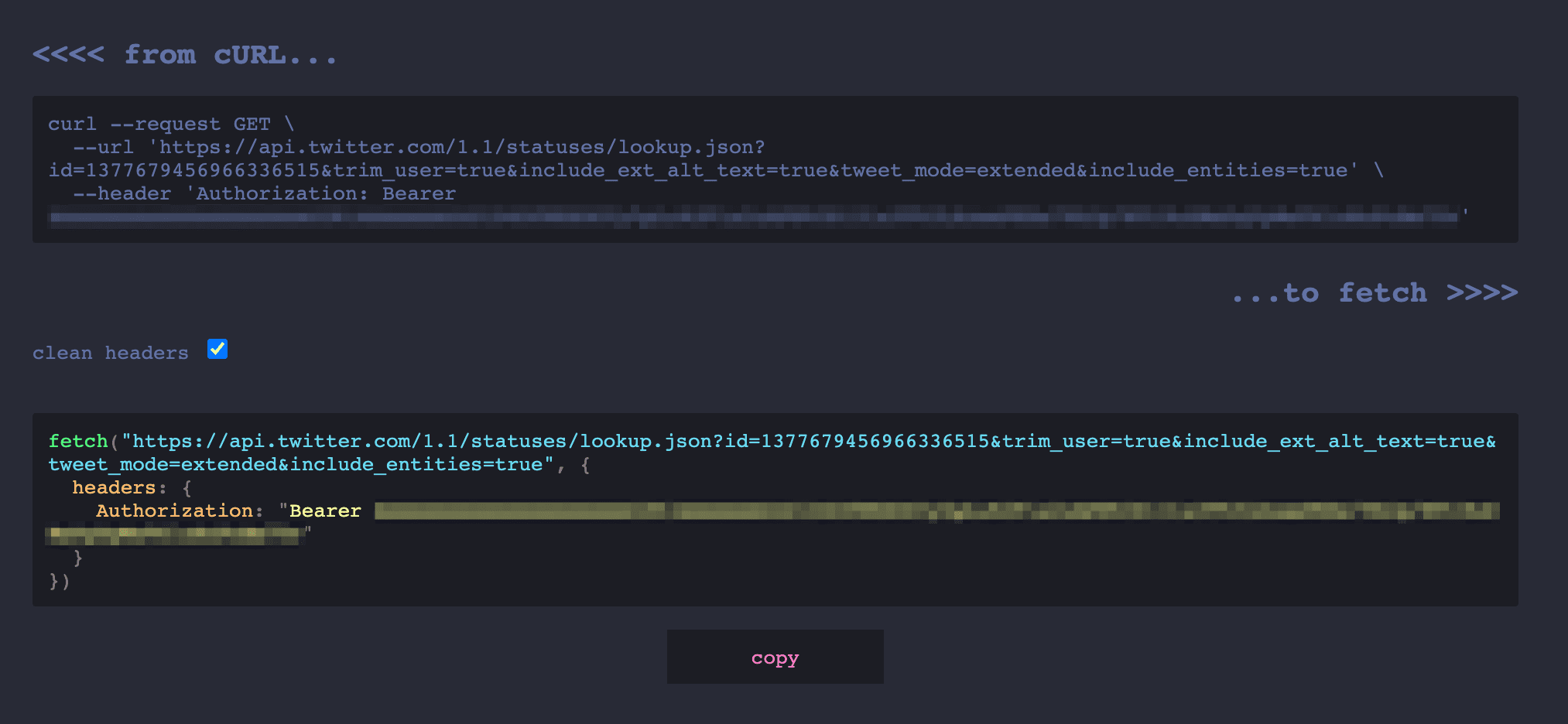
💡 Are you often testing an external API with @getpostman or @GetInsomnia first before integrating in your app?
➡️ Make the transition easier by exporting the request to cURL, then use https://kigiri.github.io/fetch/ to convert to fetch API
 Read tip
Read tip