Using Data Attributes
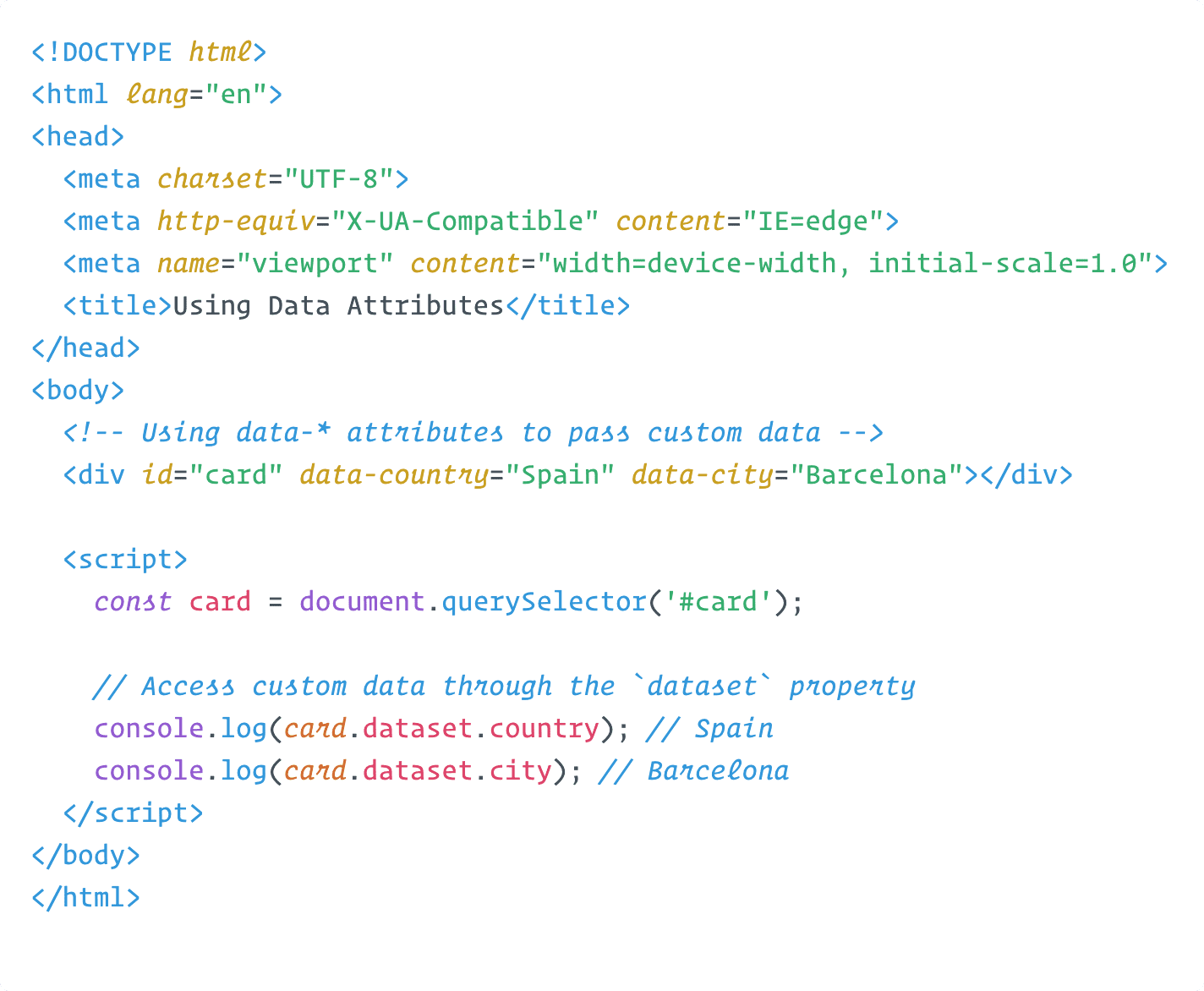
💡 Use the data-* naming convention to pass custom data to HTML elements
Then in JavaScript you can access the data through the `dataset` property
 Read tip
Read tip
A collection of 123 tips that come in real handy when you need them. Originally posted as tweets on my Twitter account, and now gathered here so you can browse them easily.
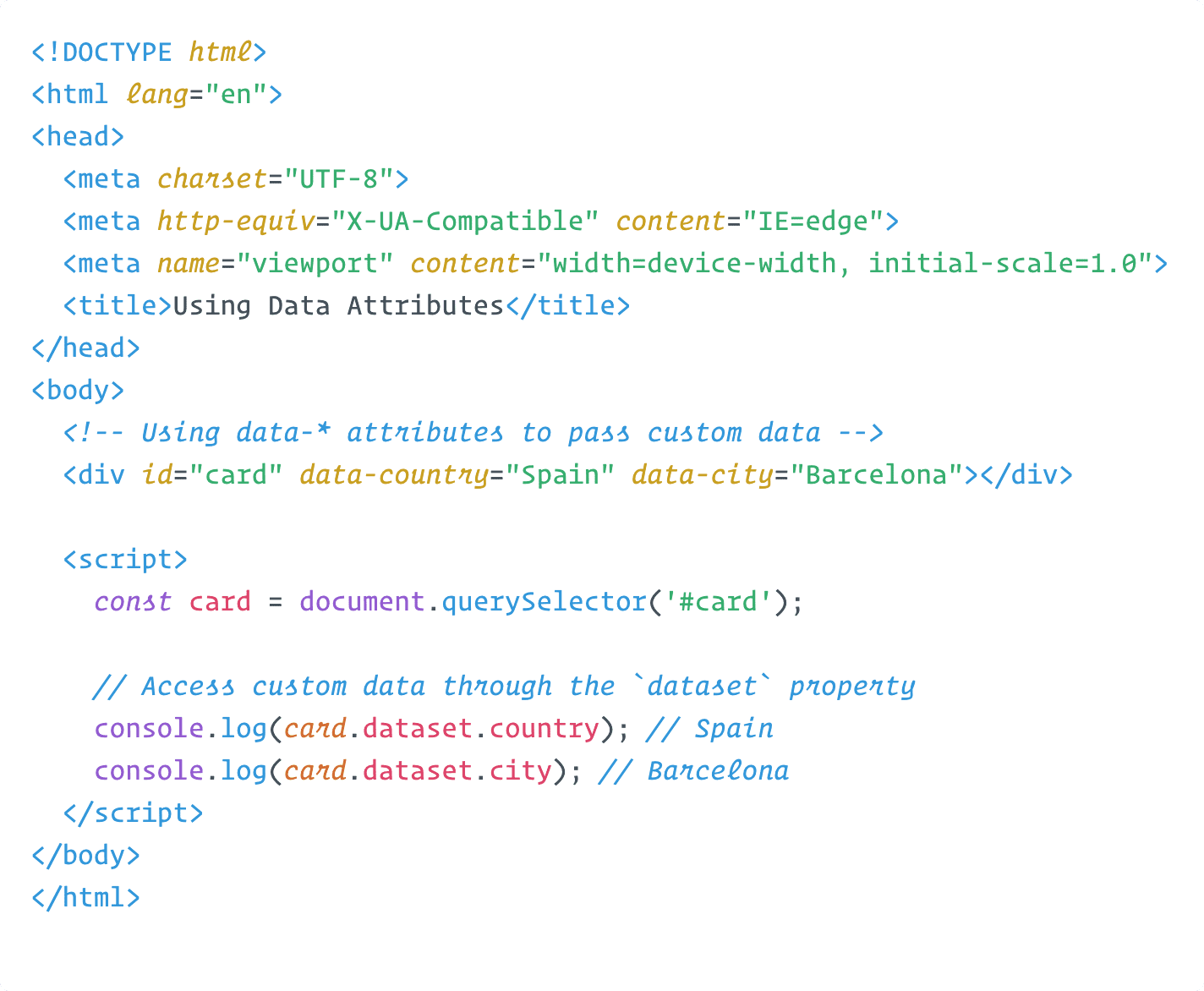
💡 Use the data-* naming convention to pass custom data to HTML elements
Then in JavaScript you can access the data through the `dataset` property
 Read tip
Read tip
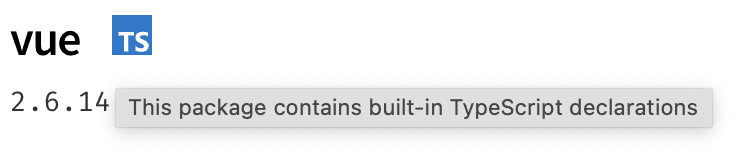
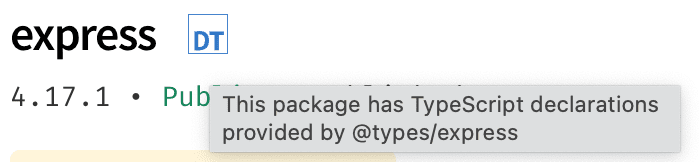
💡 You can tell if a library ships with @TypeScript type declarations by the icon next to its name in @npmjs
TS = ships with declarations, no need to install types separately
DT = declarations available at @types/... (icon links to declarations package)

 Read tip
Read tip
💡 Failing to start a Node.js server because port is already taken? "Error: listen EADDRINUSE" 🚫
👉🏼 kill-port will kill the process running on a specific port. Works on MacOS/Unix and Windows
➡️ npx kill-port 3000
https://github.com/tiaanduplessis/kill-port
Read tip
💡 Copyright in the website footer, how do you format it?
👉🏼 <copy> <date> <author>
<copy> - Copyright, Copr. or ©
<date> - Years of publication, e.g. 2019-2021 or 2021
<author> - Name or Company name
I use: Copyright 2019-2021 Maxim Orlov
💡 After posting a new article on your site, don't forget to ping Google about your new sitemap.
➡️ http∶//www.google.com/ping?sitemap=<sitemap_url>
If you're using an SEO plugin in WP (Yoast, RankMath, etc.), this happens automatically.
https://developers.google.com/search/docs/crawling-indexing/sitemaps/build-sitemap#addsitemap
Read tip
💡 Working with srcset and sizes and looking for easier debugging of what the browser does?
👉🏼 Import responsive-image-test by @OliverJAsh and hook it up to your image. It will console computed and real widths for you to compare. ✨
 Read tip
Read tip
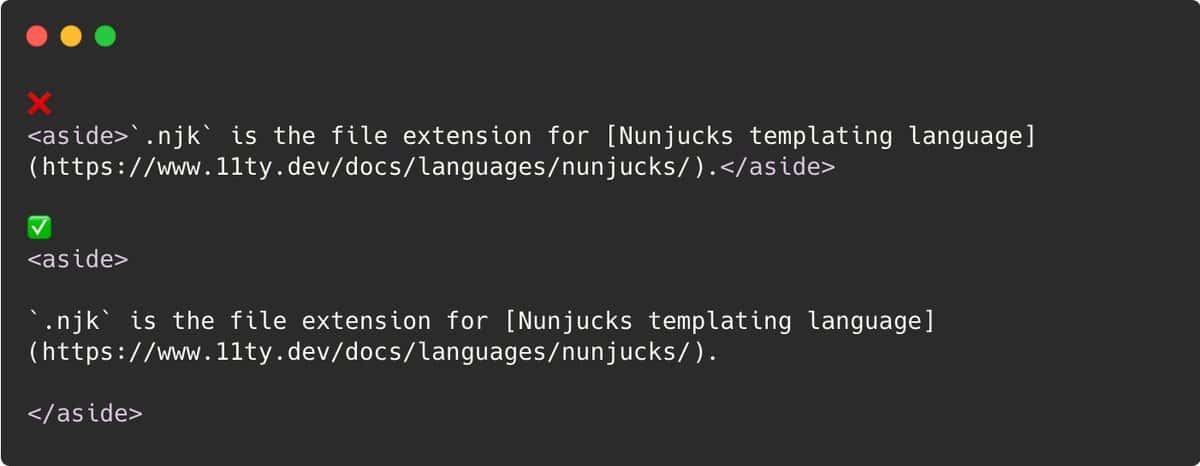
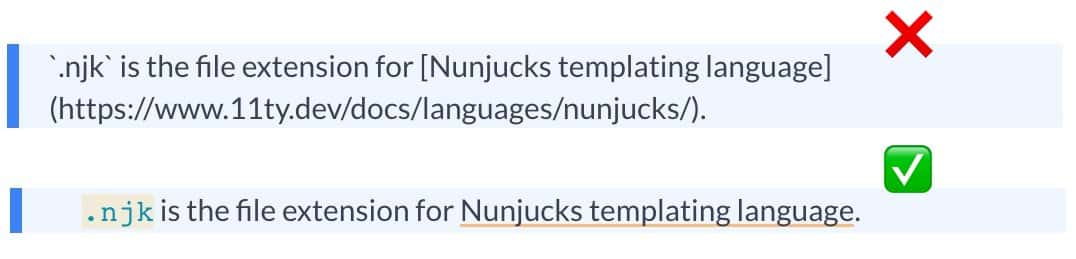
💡 Using *aside* tag in Markdown for (side-)notes in articles?
👉🏼 Make sure to add an empty line between the tag and the content to have it rendered in Markdown instead of raw HTML.

 Read tip
Read tip
💡 Looking for a default @tailwindcss colour that is a close match to another colour?
👉🏼 This tool shows you the Tailwind class that's the closest match to a given colour. Even tells you how to extend your config to include the full palette.
https://find-nearest-tailwind-colour.netlify.app/
Read tip
💡 Preparing for an interview and need to brush up on your data structures and algorithms knowledge?
👉🏼 This repository gem by @Trekhleb has many #JavaScript implementations with comprehensive explanations.
https://github.com/trekhleb/javascript-algorithms
Read tip
💡 Are you using Tailwind? Do you quickly find yourself in an unsorted mess of classes?
👉🏼 This VSCode extension groups and sorts your Tailwind classes so they always follow the same sequence throughout your entire project.
TLDR; Prettier for Tailwind ✨
https://marketplace.visualstudio.com/items?itemName=heybourn.headwind
Read tip